интеракция — Викисловарь
Содержание
- 1 Русский
- 1.1 Морфологические и синтаксические свойства
- 1.2 Произношение
- 1.3 Семантические свойства
- 1.3.1 Значение
- 1.3.2 Синонимы
- 1.3.3 Антонимы
- 1.3.4 Гиперонимы
- 1.3.5 Гипонимы
- 1.4 Родственные слова
- 1.5 Этимология
- 1.6 Фразеологизмы и устойчивые сочетания
- 1.7 Перевод
- 1.8 Библиография
| В Викиданных есть лексема интеракция (L113254). |
Морфологические и синтаксические свойства[править]
| падеж | ед. ч. | мн. ч. |
|---|---|---|
| Им. | интера́кция | интера́кции |
| Р. | интера́кции | интера́кций |
 | интера́кции | интера́кциям |
| В. | интера́кцию | интера́кции |
| Тв. | интера́кцией интера́кциею | интера́кциями |
| Пр. | интера́кции | интера́кциях |
интера́кция
Существительное, неодушевлённое, женский род, 1-е склонение (тип склонения 7a по классификации А. А. Зализняка).
Корень: —
Произношение[править]
- МФА: [ɪntɛˈrakt͡sɨɪ̯ə]
Семантические свойства[править]
Значение[править]
- взаимодействие, взаимное влияние людей или групп людей как непрерывный диалог ◆ Отсутствует пример употребления (см. рекомендации).
Синонимы[править]
Антонимы[править]
Гиперонимы[править]
Гипонимы[править]
Родственные слова[править]
| Ближайшее родство | |
Этимология[править]
Происходит от ??
Фразеологизмы и устойчивые сочетания[править]
Перевод[править]
| Список переводов | |
Библиография[править]
Для улучшения этой статьи желательно:
|
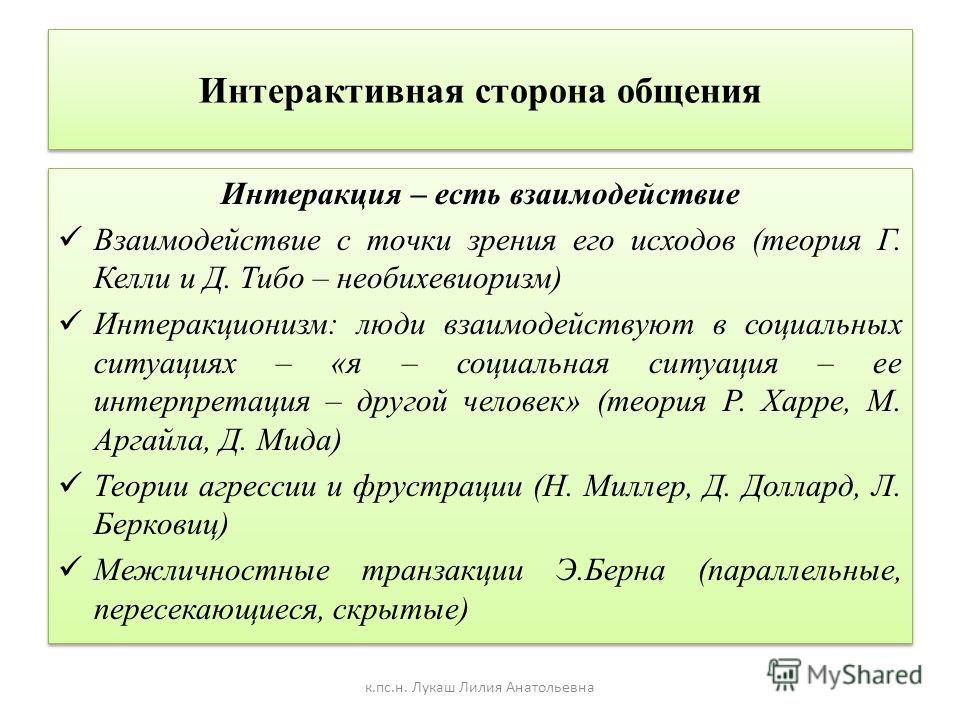
Интеракция это (в психологии)
Сущность интеракции раскрывается через взаимодействие.
Вообще, интеракция занимает одно из важнейших мест в общении. Более того, в русле социальной психологии выделяется целое направление, сторонники которого считают, что именно от интеракции нужно отталкиваться при анализе любого явления. Называется это направление символическим интеракционизмом.
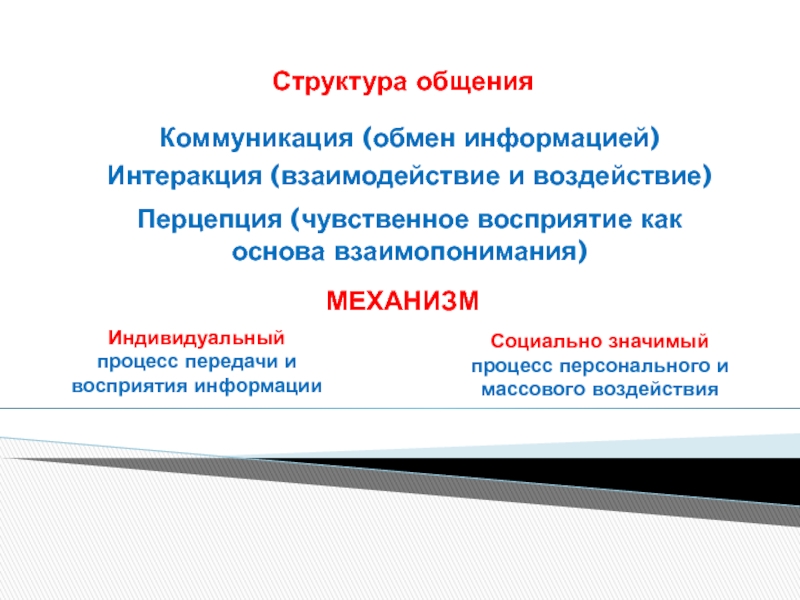
Структура общения
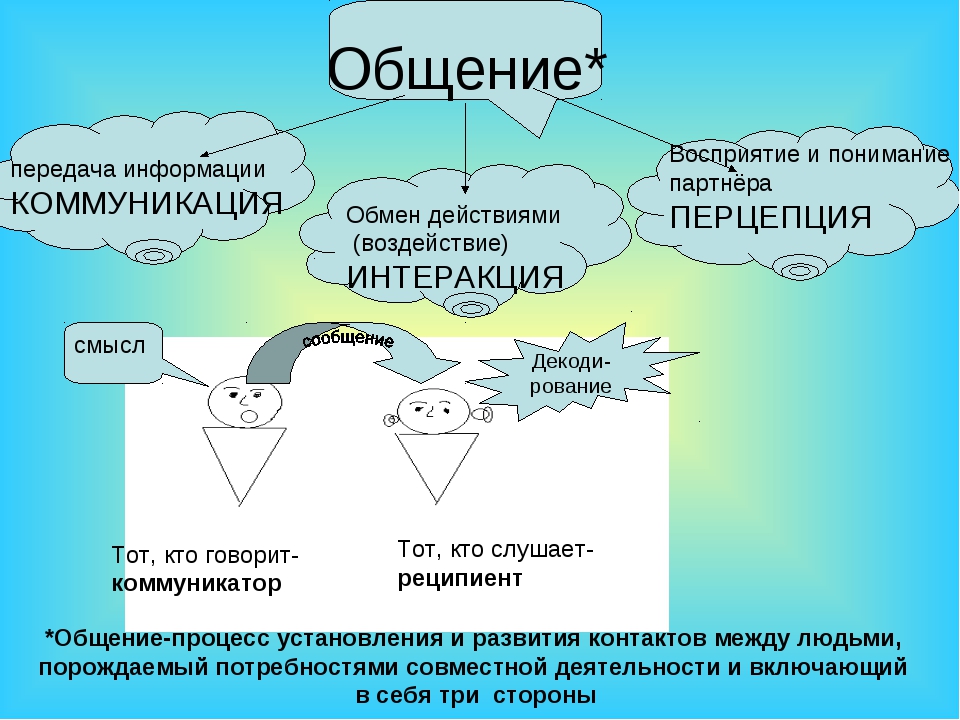
«Формула» общения такова: коммуникация + перцепция + интеракция. Иначе говоря, общение можно представить как совокупность трех компонентов, или, вернее, трех его сторон: коммуникативной, интерактивной и перцептивной.
Конечно, во время того, как мы общаемся, мы этого разделения не чувствуем; в этом и нет необходимости. Все составляющие общения тесно переплетены и совершаются одновременно. Однако в теории это разграничение проводится и позволяет более ясно понимать, что вкладывается в тот или иной компонент общения.
Все составляющие общения тесно переплетены и совершаются одновременно. Однако в теории это разграничение проводится и позволяет более ясно понимать, что вкладывается в тот или иной компонент общения.
Перцепция — это восприятие друг друга участниками общения. Многие авторы предпочитают говорить не о восприятии, а о познании партнера, подразумевая, что процесс этот шире и глубже, чем простое восприятие.
Рекомендуем: Что значит: апперцепция?
Наконец, перед нами предстает третья сторона — интеракция. В интерактивном аспекте общение представляет собой прежде всего организацию совместных действий, реализацию совместной деятельности.
- Взаимодействие, возникающее в ходе общей деятельности (трудовой, игровой, познавательной).
- Влияние одной стороны на другую: внушение, убеждение.
- Обоюдное влияние сторон.
Под «сторонами» подразумеваются не только отдельные личности, но и социальные общности (поэтому, кстати, часто используют понятие «социальная интеракция»). Социальная интеракция обязательно включает в себя реакции партнеров друг на друга, а также предполагает умение примерить на себя роль другого и хотя бы в целом представить, как участник воспринимает своего визави.
Формы взаимодействия
В реальности люди вступают в бесконечно разнообразные взаимодействия. В исследовательских целях их разделяют на определенные группы, обозначая примерные их типы. Так, все множество возникающих между людьми отношений можно распределить по двум полюсам: положительному и отрицательному.
Скачайте бесплатно: 5 книг, которые изменят вашу жизнь! ♡
Получаются, таким образом, базовые виды интеракций: кооперация и конкуренция. Названные понятия условны и могут обозначаться любыми сходными: согласие и конфликт или приспособление и оппозиция. В любом случае ясно, что первый вид предполагает сотрудничество, такое взаимодействие, которое подпитывает, закрепляет общую деятельность, а второй же, напротив, описывает разнообразные препятствия, возникающие на ее пути.
Рекомендуем: Авторитет: определение понятия
Важнейшее свидетельство подлинной кооперации — включенность каждого участника процесса в общее дело. Потому и при экспериментальном изучении кооперации оценивают главным образом размер вклада каждого из людей (или групп), вовлеченных в деятельность. Второй вид интеракции (конкуренцию) рассматривают чаще всего по наиболее ярко проявляющейся его форме — конфликту.
В социальной психологии неоднократно осуществлялись попытки сделать эту структуру более дробной. Наверное, самая известная схема, предназначенная для описания разнообразных человеческих взаимодействий, согласно одному плану, принадлежит американскому социальному психологу Роберту Фриду Бэйлзу.

- Доминирование или подчинение.
- Включенность в работу группы или нежелание брать на себя полномочия.
- Дружелюбие к другим участникам или недружелюбие.
Рекомендуем: Что такое эмпатия?
Также была и другая группировка — по четырем областям. Две из них относились к эмоциональной сфере: область негативных эмоций и область позитивных. Две другие были связаны с проблемами: одна относилась к их постановке, другая – к способам решения.
Одним из главных аргументов критиков, оспаривающих схему Бейлза, было то, что она не учитывала содержание общегрупповой деятельности, а акцентировала внимание только на формальных критериях взаимодействия. То есть можно было лишь узнать, как происходит деятельность, а не что она включает. Автор: Евгения Бессонова
Если вы любите давать советы и помогать другим женщинам, пройдите бесплатное обучение коучингу у Ирины Удиловой, освойте самую востребованную профессию и начните получать от 70-150 тысяч:
Значение слова «интеракция»
Лексическое значение: определение
Общий запас лексики (от греч. Lexikos) — это комплекс всех основных смысловых единиц одного языка. Лексическое значение слова раскрывает общепринятое представление о предмете, свойстве, действии, чувстве, абстрактном явлении, воздействии, событии и тому подобное. Иначе говоря, определяет, что обозначает данное понятие в массовом сознании. Как только неизвестное явление обретает ясность, конкретные признаки, либо возникает осознание объекта, люди присваивают ему название (звуко-буквенную оболочку), а точнее, лексическое значение. После этого оно попадает в словарь определений с трактовкой содержания.
Lexikos) — это комплекс всех основных смысловых единиц одного языка. Лексическое значение слова раскрывает общепринятое представление о предмете, свойстве, действии, чувстве, абстрактном явлении, воздействии, событии и тому подобное. Иначе говоря, определяет, что обозначает данное понятие в массовом сознании. Как только неизвестное явление обретает ясность, конкретные признаки, либо возникает осознание объекта, люди присваивают ему название (звуко-буквенную оболочку), а точнее, лексическое значение. После этого оно попадает в словарь определений с трактовкой содержания.
Словари онлайн бесплатно — открывать для себя новое
Словечек и узкоспециализированных терминов в каждом языке так много, что знать все их интерпретации попросту нереально. В современном мире существует масса тематических справочников, энциклопедий, тезаурусов, глоссариев. Пробежимся по их разновидностям:
- Толковые
Найти значение слова вы сможете в толковом словаре русского языка. Каждая пояснительная «статья» толкователя трактует искомое понятие на родном языке, и рассматривает его употребление в контенте.
 (PS: Еще больше случаев словоупотребления, но без пояснений, вы прочитаете в Национальном корпусе русского языка. Это самая объемная база письменных и устных текстов родной речи.) Под авторством Даля В.И., Ожегова С.И., Ушакова Д.Н. выпущены наиболее известные в нашей стране тезаурусы с истолкованием семантики. Единственный их недостаток — издания старые, поэтому лексический состав не пополняется.
(PS: Еще больше случаев словоупотребления, но без пояснений, вы прочитаете в Национальном корпусе русского языка. Это самая объемная база письменных и устных текстов родной речи.) Под авторством Даля В.И., Ожегова С.И., Ушакова Д.Н. выпущены наиболее известные в нашей стране тезаурусы с истолкованием семантики. Единственный их недостаток — издания старые, поэтому лексический состав не пополняется. - Энциклопедические
В отличии от толковых, академические и энциклопедические онлайн-словари дают более полное, развернутое разъяснение смысла. Большие энциклопедические издания содержат информацию об исторических событиях, личностях, культурных аспектах, артефактах. Статьи энциклопедий повествуют о реалиях прошлого и расширяют кругозор. Они могут быть универсальными, либо тематичными, рассчитанными на конкретную аудиторию пользователей. К примеру, «Лексикон финансовых терминов», «Энциклопедия домоводства», «Философия. Энциклопедический глоссарий», «Энциклопедия моды и одежды», мультиязычная универсальная онлайн-энциклопедия «Википедия».

- Отраслевые Эти глоссарии предназначены для специалистов конкретного профиля. Их цель объяснить профессиональные термины, толковое значение специфических понятий узкой сферы, отраслей науки, бизнеса, промышленности. Они издаются в формате словарика, терминологического справочника или научно-справочного пособия («Тезаурус по рекламе, маркетингу и PR», «Юридический справочник», «Терминология МЧС»).
- Этимологические и заимствований
Этимологический словарик — это лингвистическая энциклопедия. В нем вы прочитаете версии происхождения лексических значений, от чего образовалось слово (исконное, заимствованное), его морфемный состав, семасиология, время появления, исторические изменения, анализ. Лексикограф установит откуда лексика была заимствована, рассмотрит последующие семантические обогащения в группе родственных словоформ, а так же сферу функционирования. Даст варианты использования в разговоре. В качестве образца, этимологический и лексический разбор понятия «фамилия»: заимствованно из латинского (familia), где означало родовое гнездо, семью, домочадцев.
 С XVIII века используется в качестве второго личного имени (наследуемого). Входит в активный лексикон.
Этимологический словарик также объясняет происхождение подтекста крылатых фраз, фразеологизмов. Давайте прокомментируем устойчивое выражение «подлинная правда». Оно трактуется как сущая правда, абсолютная истина. Не поверите, при этимологическом анализе выяснилось, эта идиома берет начало от способа средневековых пыток. Подсудимого били кнутом с завязанными на конце узлом, который назывался «линь». Под линью человек выдавал все начистоту, под-линную правду.
С XVIII века используется в качестве второго личного имени (наследуемого). Входит в активный лексикон.
Этимологический словарик также объясняет происхождение подтекста крылатых фраз, фразеологизмов. Давайте прокомментируем устойчивое выражение «подлинная правда». Оно трактуется как сущая правда, абсолютная истина. Не поверите, при этимологическом анализе выяснилось, эта идиома берет начало от способа средневековых пыток. Подсудимого били кнутом с завязанными на конце узлом, который назывался «линь». Под линью человек выдавал все начистоту, под-линную правду. - Глоссарии устаревшей лексики
Чем отличаются архаизмы от историзмов?
Какие-то предметы последовательно выпадают из обихода. А следом выходят из употребления лексические определения единиц. Словечки, которые описывают исчезнувшие из жизни явления и предметы, относят к историзмам. Примеры историзмов: камзол, мушкет, царь, хан, баклуши, политрук, приказчик, мошна, кокошник, халдей, волость и прочие.
 Узнать какое значение имеют слова, которые больше не употребляется в устной речи, вам удастся из сборников устаревших фраз.
Архаизмамы — это словечки, которые сохранили суть, изменив терминологию: пиит — поэт, чело — лоб, целковый — рубль, заморский — иностранный, фортеция — крепость, земский — общегосударственный, цвибак — бисквитный коржик, печенье. Иначе говоря их заместили синонимы, более актуальные в современной действительности. В эту категорию попали старославянизмы — лексика из старославянского, близкая к русскому: град (старосл.) — город (рус.), чадо — дитя, врата — ворота, персты — пальцы, уста — губы, влачиться — волочить ноги. Архаизмы встречаются в обороте писателей, поэтов, в псевдоисторических и фэнтези фильмах.
Узнать какое значение имеют слова, которые больше не употребляется в устной речи, вам удастся из сборников устаревших фраз.
Архаизмамы — это словечки, которые сохранили суть, изменив терминологию: пиит — поэт, чело — лоб, целковый — рубль, заморский — иностранный, фортеция — крепость, земский — общегосударственный, цвибак — бисквитный коржик, печенье. Иначе говоря их заместили синонимы, более актуальные в современной действительности. В эту категорию попали старославянизмы — лексика из старославянского, близкая к русскому: град (старосл.) — город (рус.), чадо — дитя, врата — ворота, персты — пальцы, уста — губы, влачиться — волочить ноги. Архаизмы встречаются в обороте писателей, поэтов, в псевдоисторических и фэнтези фильмах. - Переводческие, иностранные Двуязычные словари для перевода текстов и слов с одного языка на другой. Англо-русский, испанский, немецкий, французский и прочие.
- Фразеологический сборник
Фразеологизмы — это лексически устойчивые обороты, с нечленимой структурой и определенным подтекстом.
 К ним относятся поговорки, пословицы, идиомы, крылатые выражения, афоризмы. Некоторые словосочетания перекочевали из легенд и мифов. Они придают литературному слогу художественную выразительность. Фразеологические обороты обычно употребляют в переносном смысле. Замена какого-либо компонента, перестановка или разрыв словосочетания приводят к речевой ошибке, нераспознанному подтексту фразы, искажению сути при переводе на другие языки. Найдите переносное значение подобных выражений в фразеологическом словарике.
Примеры фразеологизмов: «На седьмом небе», «Комар носа не подточит», «Голубая кровь», «Адвокат Дьявола», «Сжечь мосты», «Секрет Полишинеля», «Как в воду глядел», «Пыль в глаза пускать», «Работать спустя рукава», «Дамоклов меч», «Дары данайцев», «Палка о двух концах», «Яблоко раздора», «Нагреть руки», «Сизифов труд», «Лезть на стенку», «Держать ухо востро», «Метать бисер перед свиньями», «С гулькин нос», «Стреляный воробей», «Авгиевы конюшни», «Калиф на час», «Ломать голову», «Души не чаять», «Ушами хлопать», «Ахиллесова пята», «Собаку съел», «Как с гуся вода», «Ухватиться за соломинку», «Строить воздушные замки», «Быть в тренде», «Жить как сыр в масле».
К ним относятся поговорки, пословицы, идиомы, крылатые выражения, афоризмы. Некоторые словосочетания перекочевали из легенд и мифов. Они придают литературному слогу художественную выразительность. Фразеологические обороты обычно употребляют в переносном смысле. Замена какого-либо компонента, перестановка или разрыв словосочетания приводят к речевой ошибке, нераспознанному подтексту фразы, искажению сути при переводе на другие языки. Найдите переносное значение подобных выражений в фразеологическом словарике.
Примеры фразеологизмов: «На седьмом небе», «Комар носа не подточит», «Голубая кровь», «Адвокат Дьявола», «Сжечь мосты», «Секрет Полишинеля», «Как в воду глядел», «Пыль в глаза пускать», «Работать спустя рукава», «Дамоклов меч», «Дары данайцев», «Палка о двух концах», «Яблоко раздора», «Нагреть руки», «Сизифов труд», «Лезть на стенку», «Держать ухо востро», «Метать бисер перед свиньями», «С гулькин нос», «Стреляный воробей», «Авгиевы конюшни», «Калиф на час», «Ломать голову», «Души не чаять», «Ушами хлопать», «Ахиллесова пята», «Собаку съел», «Как с гуся вода», «Ухватиться за соломинку», «Строить воздушные замки», «Быть в тренде», «Жить как сыр в масле».
- Определение неологизмов
Языковые изменения стимулирует динамичная жизнь. Человечество стремятся к развитию, упрощению быта, инновациям, а это способствует появлению новых вещей, техники. Неологизмы — лексические выражения незнакомых предметов, новых реалий в жизни людей, появившихся понятий, явлений. К примеру, что означает «бариста» — это профессия кофевара; профессионала по приготовлению кофе, который разбирается в сортах кофейных зерен, умеет красиво оформить дымящиеся чашечки с напитком перед подачей клиенту. Каждое словцо когда-то было неологизмом, пока не стало общеупотребительным, и не вошло в активный словарный состав общелитературного языка. Многие из них исчезают, даже не попав в активное употребление. Неологизмы бывают словообразовательными, то есть абсолютно новообразованными (в том числе от англицизмов), и семантическими. К семантическим неологизмам относятся уже известные лексические понятия, наделенные свежим содержанием, например «пират» — не только морской корсар, но и нарушитель авторских прав, пользователь торрент-ресурсов.
 Вот лишь некоторые случаи словообразовательных неологизмов: лайфхак, мем, загуглить, флэшмоб, кастинг-директор, пре-продакшн, копирайтинг, френдить, пропиарить, манимейкер, скринить, фрилансинг, хедлайнер, блогер, дауншифтинг, фейковый, брендализм. Еще вариант, «копираст» — владелец контента или ярый сторонник интеллектуальных прав.
Вот лишь некоторые случаи словообразовательных неологизмов: лайфхак, мем, загуглить, флэшмоб, кастинг-директор, пре-продакшн, копирайтинг, френдить, пропиарить, манимейкер, скринить, фрилансинг, хедлайнер, блогер, дауншифтинг, фейковый, брендализм. Еще вариант, «копираст» — владелец контента или ярый сторонник интеллектуальных прав. - Прочие 177+
Кроме перечисленных, есть тезаурусы: лингвистические, по различным областям языкознания; диалектные; лингвострановедческие; грамматические; лингвистических терминов; эпонимов; расшифровки сокращений; лексикон туриста; сленга. Школьникам пригодятся лексические словарники с синонимами, антонимами, омонимами, паронимами и учебные: орфографический, по пунктуации, словообразовательный, морфемный. Орфоэпический справочник для постановки ударений и правильного литературного произношения (фонетика). В топонимических словарях-справочниках содержатся географические сведения по регионам и названия. В антропонимических — данные о собственных именах, фамилиях, прозвищах.

Толкование слов онлайн: кратчайший путь к знаниям
Проще изъясняться, конкретно и более ёмко выражать мысли, оживить свою речь, — все это осуществимо с расширенным словарным запасом. С помощью ресурса How to all вы определите значение слов онлайн, подберете родственные синонимы и пополните свою лексику. Последний пункт легко восполнить чтением художественной литературы. Вы станете более эрудированным интересным собеседником и поддержите разговор на разнообразные темы. Литераторам и писателям для разогрева внутреннего генератора идей полезно будет узнать, что означают слова, предположим, эпохи Средневековья или из философского глоссария.
Глобализация берет свое. Это сказывается на письменной речи. Стало модным смешанное написание кириллицей и латиницей, без транслитерации: SPA-салон, fashion-индустрия, GPS-навигатор, Hi-Fi или High End акустика, Hi-Tech электроника. Чтобы корректно интерпретировать содержание слов-гибридов, переключайтесь между языковыми раскладками клавиатуры. Пусть ваша речь ломает стереотипы. Тексты волнуют чувства, проливаются эликсиром на душу и не имеют срока давности. Удачи в творческих экспериментах!
Пусть ваша речь ломает стереотипы. Тексты волнуют чувства, проливаются эликсиром на душу и не имеют срока давности. Удачи в творческих экспериментах!
Проект how-to-all.com развивается и пополняется современными словарями с лексикой реального времени. Следите за обновлениями. Этот сайт помогает говорить и писать по-русски правильно. Расскажите о нас всем, кто учится в универе, школе, готовится к сдаче ЕГЭ, пишет тексты, изучает русский язык.
Интеракция — Словарь социолингвистических терминов
1. Интеракция социальная — социальное взаимодействие индивидов;
2. Интеракция речевая — речевое взаимодействие индивидов на уровне речи.
«Интеракция» — термин символико-интеракционистской теории в социологии. Деятельность понимается как активность индивидуального сознания, а социальное взаимодействие (интеракция) приравнивается к коммуникативному поведению, трактуемому в духе необихевиористской теории «социального поведения».
См. также: Интеракционная социолингвистика
также: Интеракционная социолингвистика
Источник: Словарь социолингвистических терминов на Gufo.me
Значения в других словарях
- интеракция — орф. интеракция, -и Орфографический словарь Лопатина
- интеракция — Социальное взаимодействие, приравниваемое к коммуникативному поведению, трактуемому в духе необихевиористской теории социального поведения. Словарь лингвистических терминов Жеребило
- ИНТЕРАКЦИЯ —
ИНТЕРАКЦИЯ — англ.
 interaction; нем. Interaktion. Динамическое взаимодействие и соотношение между двумя или более переменными, когда величина одной переменной влияет на величину других переменных.
Социологический словарь
interaction; нем. Interaktion. Динамическое взаимодействие и соотношение между двумя или более переменными, когда величина одной переменной влияет на величину других переменных.
Социологический словарь - интеракция — (от англ. interaction, лат. inter + activus деятельный) — термин, используемый в социальной психологии и культурологии; обозначает взаимодействие, взаимное влияние людей или воздействие групп друг на друга как непрерывный диалог. Этнографический словарь
- интеракция — сущ., кол-во синонимов: 1 коммуникация 10 Словарь синонимов русского языка
это 📕 что такое ИНТЕРАКЦИЯ
найдено в «Психологии общения. Энциклопедическом словаре»
Энциклопедическом словаре»англ. interaction, лат. inter — между и actio деятельность) определяется как взаимодействие, взаимное влияние людей или групп друг на друга. В зап. социальной психологии, базирующейся на концепции американского психолога Дж. Мида, под И. понимается непосредственная межличностная коммуникация («обмен символами»). В кач. важнейшей особенности И. обозначается способность субъекта О. «принимать роль другого» и адекватно представлять себе, как его воспринимает партнер по О. И. взаимное влияние людей или групп друг на друга как своеобразный социальный диалог. Осн. положение теории символического интеракционизма Дж. Мида гласит: становление Я происходит в контексте ситуаций О., к-рые являются по существу системой взаимно ориентированных действий, развернутых во времени и межличностном пространстве. Само представление человека о самом себе формируется в соответствии с тем, как его воспринимают др. люди в процессе взаимодействия. Интеракционизм подчеркивает роль установления контроля действий и проявлений как механизма формирования личности. Осн. роль здесь играет ориентация на «значимого другого» его поведение и то, как он воспринимает проявления партнера. Предметная область термина интеракция включает: социальную И., как процесс взаимного влияния людей друг на друга; символическую И. (symbolic interaction) как социально-психол. подход к изучению жизни человека или иной социальной группы; облегчающая И. как эффект, возникающий в результате суммации воздействия 2 последовательно предъявляемых в О. идентичных стимула. Выделяют также вербальную и невербальную И. Невербальная И. (англ. interactive — взаимодействие и лат. verbalis — устный) — рассматривается как взаимодействие, неречевой контакт. Выделяются механизмы невербальной И. разного уровня: согласование, пристройки, перенос моделей невербального поведения партнера. В. А. Лабунская определяет невербальную интеракцию как результат взаимодействия между структурами экспрессивного невербального поведения, кинесико-такесической, просодической, ольфакторной и пространственно-временными компонентами О.
Осн. роль здесь играет ориентация на «значимого другого» его поведение и то, как он воспринимает проявления партнера. Предметная область термина интеракция включает: социальную И., как процесс взаимного влияния людей друг на друга; символическую И. (symbolic interaction) как социально-психол. подход к изучению жизни человека или иной социальной группы; облегчающая И. как эффект, возникающий в результате суммации воздействия 2 последовательно предъявляемых в О. идентичных стимула. Выделяют также вербальную и невербальную И. Невербальная И. (англ. interactive — взаимодействие и лат. verbalis — устный) — рассматривается как взаимодействие, неречевой контакт. Выделяются механизмы невербальной И. разного уровня: согласование, пристройки, перенос моделей невербального поведения партнера. В. А. Лабунская определяет невербальную интеракцию как результат взаимодействия между структурами экспрессивного невербального поведения, кинесико-такесической, просодической, ольфакторной и пространственно-временными компонентами О. — проксемикой. В процессе невербальной И. формируются паттерны невербального взаимодействия, что позволяет различать виды взаимодействия. Паттерны невербальной И. отличаются по выраженности признаков: однозначность — многозначность; абстрактность — конкретность; произвольность — непроизвольность; осознанность — неосознанность; динамичность — устойчивость; целенаправленность — нецеленаправленность; определенность — неопределенность; дискретность — континуальность. Тезаурус паттернов невербального взаимодействия субъекта отражает социокультурную, статусно-ролевую принадлежности, индивидно-личностные особенности. Функции невербальных И.: адаптация, идентификация, стратификация, регуляция, презентация отношений к себе и партнеру. Культурная, этнич., социальная, возрастная, гендерная и профессиональная принадлежности определяют содержание и специфику половозрастного и статусно-ролевого невербального взаимодействия. Сформированные паттерны невербального поведения устойчивые образования в структуре общей активности человека и являются индикаторами половозрастных и статусно-ролевых отношений (В.
— проксемикой. В процессе невербальной И. формируются паттерны невербального взаимодействия, что позволяет различать виды взаимодействия. Паттерны невербальной И. отличаются по выраженности признаков: однозначность — многозначность; абстрактность — конкретность; произвольность — непроизвольность; осознанность — неосознанность; динамичность — устойчивость; целенаправленность — нецеленаправленность; определенность — неопределенность; дискретность — континуальность. Тезаурус паттернов невербального взаимодействия субъекта отражает социокультурную, статусно-ролевую принадлежности, индивидно-личностные особенности. Функции невербальных И.: адаптация, идентификация, стратификация, регуляция, презентация отношений к себе и партнеру. Культурная, этнич., социальная, возрастная, гендерная и профессиональная принадлежности определяют содержание и специфику половозрастного и статусно-ролевого невербального взаимодействия. Сформированные паттерны невербального поведения устойчивые образования в структуре общей активности человека и являются индикаторами половозрастных и статусно-ролевых отношений (В. А. Лабунская). Невербальные интеракции бывают деструктивными и конструктивными, монологическими и диалогическими, личностно-направленными и социально ориентированными. В основе этого выделения лежат характеристики интеракции как психол., так и формально динамические. При оценке смысловой нагрузки отдельных паттернов невербальной И. учитывается вся совокупность выраженности проксемических характеристик О.: дистанция и особенности движений, степень динамичности смены паттернов, синхронность жестов, мимических масок и поз, демонстрируемых партнерами, а также закрытость и открытость, напряжение — покой, стремление к завоеванию пространства или сворачивание активной зоны взаимодействия. Социально-психол. смысл невербальной И. проявляется в отношениях доминирование-подчинение, степень включенности и аффилиации представленных в ситуации О. партнеров. Лит.: Андреева Г. М. Психология социального познания. М., 2000; Социальная психология. Словарь / Под ред. М. Ю. Кондратьева // Психологический лексикон.
А. Лабунская). Невербальные интеракции бывают деструктивными и конструктивными, монологическими и диалогическими, личностно-направленными и социально ориентированными. В основе этого выделения лежат характеристики интеракции как психол., так и формально динамические. При оценке смысловой нагрузки отдельных паттернов невербальной И. учитывается вся совокупность выраженности проксемических характеристик О.: дистанция и особенности движений, степень динамичности смены паттернов, синхронность жестов, мимических масок и поз, демонстрируемых партнерами, а также закрытость и открытость, напряжение — покой, стремление к завоеванию пространства или сворачивание активной зоны взаимодействия. Социально-психол. смысл невербальной И. проявляется в отношениях доминирование-подчинение, степень включенности и аффилиации представленных в ситуации О. партнеров. Лит.: Андреева Г. М. Психология социального познания. М., 2000; Социальная психология. Словарь / Под ред. М. Ю. Кондратьева // Психологический лексикон. Энциклопедический словарь в 6 т. / Ред.-сост. Л. А. Карпенко; под общ. ред. А. В. Петровского. М., 2006; Социальная психология личности в вопросах и ответах: Учеб. пособие / Под ред. В. А. Лабунской. М., 1999. Т. Н. Щербакова
Энциклопедический словарь в 6 т. / Ред.-сост. Л. А. Карпенко; под общ. ред. А. В. Петровского. М., 2006; Социальная психология личности в вопросах и ответах: Учеб. пособие / Под ред. В. А. Лабунской. М., 1999. Т. Н. Щербакова
Интеракция в деловом общении
В ходе делового общения его участники не только воспринимают и понимают друг друга, не только обмениваются информацией, но и осуществляют взаимодействие, т. е. планируют общую деятельность, обмениваются действиями, вырабатывают формы и нормы совместных действий. Интеракция, взаимодействие в общении — это система взаимно обусловленных действий, взаимовлияний партнеров по общению, направленных на взаимные изменения их мыслей, эмоций, установок, предпочтений и в целом поведения и деятельности в целях обеспечения результативное! и общения и выработки; единой стратегии
Характерные черты взаимодействия:
- взаимодействие — необходимый и обязательный элемент совместной деятельности, без него проблематично говорить о результативной социальной активности человека;
- основу взаимодействия составляет многообразие межличностных контактов и действий: непосредственных и опосредованных, случайных и преднамеренных, частных и публичных, длительных и кратковременных, вербальных и невербальных;
- для взаимодействия характерна циклическая причинная зависимость действий партнеров, когда поведение каждого выступает одновременно и стимулом, и реакцией на поведение опальных, т.
 е. между партнерами проявляется взаимная связь.
е. между партнерами проявляется взаимная связь.
В процессе взаимодействия каждый стремится ориентироваться на свои цели и цели партнера. В зависимости от степени учета во взаимодействии этих целей различают следующие стратегии поведения
- сотрудничество, предполагающее максимальное достижение участниками взаимодействия своих целей;
- противодействие (соперничество), предполагающее ориентацию лишь на свои цели без учета целей партнера;
- компромисс, предполагающий частное, промежуточное (зачастую временное) достижение целей партнеров ради сохранения условного равенства и сохранения отношений;
- уступчивость (приспособление), предполагающая принесение в жертву собственных потребностей для достижения целей партнера;
- избегание (уклонение), предполагающее уход от контакта, отказ от стремления к достижению своих целей для исключения выигрыша другого
Важно осознавать, что среди изложенных стратегий нет плохих или хороших. Все зависит от конкретной ситуации общения, от целей, которые ставят перед собой партнеры, способов воздействий, актуальных психических состояний общающихся.
Все зависит от конкретной ситуации общения, от целей, которые ставят перед собой партнеры, способов воздействий, актуальных психических состояний общающихся.
| Другие результаты | |
| Интеракционизм также признает, что люди часто выбирают ситуации, которые отражают их индивидуальность. | |
| Многие будут утверждать, что символический интеракционизм вырос непосредственно из работ Томаса и Знаниецкого. | |
| Символический интеракционизм вырос из структурного функционализма. | |
| Символический интеракционизм рассматривает общество как состоящее из взаимодействий между индивидами. | |
| Интеракционизм-это точка зрения, согласно которой ментальные состояния, такие как убеждения и желания, причинно взаимодействуют с физическими состояниями. | |
| Теория рационального выбора, символический интеракционизм, ложная необходимость — примеры более поздних разработок. | |
| Определение ситуации является фундаментальной концепцией символического интеракционизма, выдвинутой американским социологом У. | |
| Проблемы символического интеракционизма, такие как неадекватный анализ социальной структуры, привели к развилке на пути социальной науки. | |
| Эрвин Гоффман и Говард Беккер использовали жизнь гомосексуалистов в своих теориях навешивания ярлыков и интеракционизма. | |
| С другой стороны, это можно противопоставить интеракционизму, в котором ментальные причины могут порождать материальные следствия, и наоборот. | |
| Интеракционистские подходы, основанные на идеях Пиаже, подтверждают его теорию. | |
| Это включает в себя интеракционистский дуализм, который утверждает, что некоторые нефизические разум, воля или душа превосходят физическую причинность. | |
| Согласно сообщениям, позже он отказался от своей гомосексуальной идентичности и начал пропагандировать интеракционистский взгляд на гомосексуализм. | |
| Во – вторых, был поставлен вопрос о том, могут ли физические события быть вызваны внешней субстанцией или разумом-общая проблема, связанная с интеракционистским дуализмом. | |
| Это жизненно важно как для функционалистского, так и для интеракционистского понимания общества. | |
| В интеракционистской социальной теории понятие роли имеет решающее значение. | |
| Поппер и Джон Экклз много лет размышляли над проблемой свободы воли, в целом соглашаясь с интеракционистской дуалистической теорией сознания. | |
Определение взаимодействия Merriam-Webster
взаимодействие | \ ˌIn-tər-ak-shən \Определение
взаимодействия: взаимное или взаимное действие или влияние
Другие слова из
взаимодействия интерактивный \ in- tər- ak- shnəl, — shə- nᵊl \ прилагательноеПримеры
взаимодействия в предложениипо дружескому общению она догадалась, что они были близки с другими родителями в организации
Недавние примеры в Интернете Регулярное тестирование также будет проводиться на месте, с игроками, руководящими принципами минимизации социального взаимодействия .- Грег Лука, San Antonio Express-News , «Область Сан-Антонио, официально принимающая полный женский баскетбольный турнир NCAA», 5 февраля 2021 г. Однажды устричный бар Allday вернется в прежнее состояние, как это предполагалось изначально, с этим сверх- счетчик взаимодействия . — Ян Макналти, NOLA.com , «В Sidecar постоянно расширяющийся устричный бар в Новом Орлеане открывает новые возможности», 2 февраля 2021 г. В конце концов, люди жаждут взаимодействия во время пандемии, а лачуги — это групповые усилия, которые не требуют больших навыков пения — хотя некоторые из TikTok довольно сложные и продуманные.- Дэвид Шарп, Star Tribune , «Морские лачуги переживают момент изоляции от пандемии», 29 января 2021 г. Несмотря на меры предосторожности, принятые Буркеном, заражение COVID-19 скрывается в каждом взаимодействии с клиента и процедурах персонала. — Globe Staff, BostonGlobe.com , «В связи с дефицитом вакцин и ростом спроса, ветеринары, учителя и другие группы настаивают на более раннем доступе», 28 января 2021 г. Агент по листингу отмечает, что Карр спроектировал необычную открытую площадку на 3935 Lively Lane, чтобы способствовать взаимодействию с соседскими семьями.- Мэри Грейс Гранадос, Dallas News , «Посмотрите современный переходный роскошный дом с четырьмя спальнями, подходящий для общения в Далласской лощине на полпути», 28 января 2021 г. Возможно, звонящим еще придется подождать, но система должна разрешить личное общение внутри разумное количество времени, а не автоматическое требование к жителям ждать ответных звонков. — Из Usa Today Network And Wire Reports, USA TODAY , «Восстановление горилл, возвращение гидроксихлорохина, проблемы в тюрьмах: новости из 50 наших штатов», 28 января.2021 г. Для нее особый ритм, поток и взаимодействия форм являются ключевыми в этом решении, поскольку они станут основой новой работы. — Меган Эмбри, House Beautiful , «В студии Серены и Лили, основателя Серены Дуган, текстильный дизайн и живопись — равноценные формы искусства», 26 января 2021 г. Некоторые риски связаны с тем, как небрежно люди взаимодействуют на платформах, которые созданы для поощрения случайный взаимодействие .- New York Times , «Как не допустить интернет-троллей на удаленные рабочие места», 24 января 2021 г.Эти примеры предложений автоматически выбираются из различных источников новостей в Интернете, чтобы отразить текущее употребление слова «взаимодействие». Взгляды, выраженные в примерах, не отражают мнение компании Merriam-Webster или ее редакторов. Отправьте нам отзыв.
ПодробнееПервое известное использование взаимодействия
1832 в значении, определенном выше
Подробнее о взаимодействии
Статистика для взаимодействия
Процитируйте эту запись
«Взаимодействие.” Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/interaction. Доступ 12 февраля 2021 г.
MLA Chicago APA Merriam-WebsterДополнительные определения для взаимодействия
взаимодействие | \ ˌIn-tər-ak-shən \Дети Определение
взаимодействия1 : разговор или выполнение действий с другими людьми Настольные игры способствуют взаимодействию человек.
2 : действие или влияние вещей друг на друга взаимодействие сердца и легких
взаимодействие | \ ˌInt-ə-rak-shən \Медицинское определение
взаимодействия: взаимное или взаимное действие или влияние взаимодействие сердца и легких
Другие слова из взаимодействие
интерактивное \ — shnəl, — shən- ᵊl \ прилагательноеКомментарии к взаимодействию
Что побудило вас найти взаимодействие ? Сообщите, пожалуйста, где вы это читали или слышали (включая цитату, если возможно).
Полное руководство по интерактивному дизайну для начинающих
Интерактивный дизайн берет свое начало в веб-дизайне и графическом дизайне, но превратился в отдельную сферу. Теперь дизайнеры взаимодействий не только работают с текстом и изображениями, но и несут ответственность за создание каждого элемента на экране, который пользователь может провести, щелкнуть, нажать или ввести: короче говоря, взаимодействие опыта.
Эта статья служит хорошей отправной точкой для людей, заинтересованных в получении дополнительных сведений о дизайне взаимодействия.С этой целью мы кратко расскажем об истории, руководящих принципах, заслуживающих внимания участниках и инструментах, связанных с этой увлекательной дисциплиной.
Что такое интерактивный дизайн?
The Interaction Design Association (IxDA)Interaction Design (IxD) определяет структуру и поведение интерактивных систем. Дизайнеры взаимодействия стремятся создать значимые отношения между людьми и продуктами и услугами, которые они используют, от компьютеров до мобильных устройств, устройств и т. Д. Наши практики развиваются вместе с миром.
Дизайн взаимодействия начался в тот день, когда первый экран был разработан для хранения не только статической копии. Все, от кнопки до ссылки на поле формы, является частью дизайна взаимодействия. За последние несколько десятилетий был выпущен ряд книг, в которых объясняются аспекты дизайна взаимодействия и исследуются бесчисленные способы его пересечения и пересечения с дизайном взаимодействия.
Дизайн взаимодействия разработан для облегчения взаимодействия между людьми и их окружением.В отличие от дизайна взаимодействия с пользователем, который учитывает все аспекты системы, ориентированные на пользователя, дизайнеры взаимодействия занимаются только конкретными взаимодействиями между пользователями и экраном. Конечно, на практике никогда не бывает так четко очерчено.
Общие методологии
Хотя интерактивный дизайн охватывает множество типов веб- и мобильных приложений и сайтов, существуют определенные методологии, на которые полагаются все дизайнеры. Здесь мы рассмотрим некоторые из наиболее распространенных методологий: ориентированный на цель дизайн, удобство использования, пять измерений, когнитивную психологию, и руководящие принципы взаимодействия с пользователем .
Конструкция, ориентированная на достижение цели
Целенаправленный дизайн популяризировал Алан Купер в его книге «Заключенные управляют убежищем: почему высокотехнологичные продукты сводят нас с ума и как вернуть здравомыслие», опубликованной в 1999 году. Алан определяет ориентированный на достижение цели дизайн как дизайн, который выдерживает решение проблем как высший приоритет. Другими словами, целевой дизайн ориентирован в первую очередь на удовлетворение конкретных потребностей и желаний конечного пользователя, в отличие от старых методов проектирования, которые фокусировались на том, какие возможности были доступны с технологической стороны вещей.
Сегодня некоторые из вопросов, которые поднимает Алан, кажутся очевидными, поскольку дизайнеры редко выбирают взаимодействия, основанные исключительно на ограничениях разработки. Однако по своей сути методология направлена на удовлетворение потребностей и желаний конечного пользователя, что сегодня так же необходимо, как и когда-либо.
Согласно Алану, процесс проектирования, ориентированного на достижение целей, требует пяти изменений в нашем мышлении как проектировщиках взаимодействия.
- Сначала дизайн; программа вторая. Другими словами, ориентированный на цель дизайн начинается с рассмотрения того, как пользователи взаимодействуют (и как все выглядит!), А не с технических соображений.
- Ответственность за дизайн отделена от ответственности за программирование. Это относится к необходимости иметь дизайнера взаимодействия, который может защищать конечного пользователя, не беспокоясь о технических ограничениях. Дизайнер должен быть в состоянии доверять своему разработчику решение технических аспектов; на самом деле Алан Купер предполагает, что иначе может возникнуть конфликт интересов у дизайнера.
- Возложите на дизайнеров ответственность за качество продукции и удовлетворенность пользователей. Хотя заинтересованные стороны или клиенты будут иметь свои собственные цели, разработчик взаимодействия несет ответственность перед человеком по ту сторону экрана.
- Эта конкретная идея превратилась в нечто, что теперь чаще ассоциируется с исследованиями пользователей: персонажи. Тем не менее, Алан напоминает нам, что нужно связать персонажей с продуктом, и постоянно спрашивает: где этот человек будет использовать это? Кто они? Чего они хотят добиться?
- Работа в группах по два человека. Наконец, проектировщики взаимодействия никогда не должны работать изолированно. Ключевым моментом является сотрудничество с другими людьми, которое Алан Купер называет «коммуникатором дизайна». Хотя дизайнером-коммуникатором, о котором задумал Алан в 1999 году, обычно был копирайтер, предназначенный для маркетинговых копий продуктов, сегодня он расширился, включив в него менеджера проекта, контент-стратега, информационного архитектора и многих других.
Удобство использования
Юзабилити может показаться расплывчатым термином, но по сути дизайнеры просто спрашивают: «Может ли кто-нибудь легко это использовать?» Это объясняется множеством способов в книгах и в Интернете, и мы рассмотрим несколько различных определений, чтобы раскрыть некоторые общие темы и нюансы:
В книге «Взаимодействие человека с компьютером» авторов Алана Дикса, Джанет Э.Финли, Грегори Д. Абоуд, Рассел Бил, юзабилити разбивается на три принципа:
- Обучаемость: насколько легко новый пользователь может научиться ориентироваться в интерфейсе?
- Гибкость: сколько способов может взаимодействовать пользователь с системой?
- Надежность: Насколько хорошо мы поддерживаем пользователей, когда они сталкиваются с ошибками?
Между тем, Нильсен и Шнейдерман объясняют удобство использования пятью принципами:
- Обучаемость: насколько легко новый пользователь может научиться ориентироваться в интерфейсе?
- Эффективность: как быстро пользователи могут выполнять задачи?
- Запоминаемость: , если пользователь давно не заходил в систему, насколько хорошо он запомнит интерфейс?
- Ошибок: сколько ошибок делают пользователи и как быстро они могут восстановиться после ошибок?
- Удовлетворенность: нравится ли пользователям пользоваться интерфейсом и довольны ли они результатами?
Наконец, международный стандарт (ISO 9241) также разбил это слово на пять принципов:
- Обучаемость: насколько легко новый пользователь может научиться ориентироваться в интерфейсе?
- Понятность: насколько хорошо пользователь может понять то, что он видит?
- Оперативность: Насколько хорошо пользователь может управлять интерфейсом?
- Привлекательность: Насколько привлекателен интерфейс?
- Соответствие удобству использования: Соответствует ли интерфейс стандартам?
Очевидно, что существуют общие темы, которые определяют то, что означает «пригодность интерфейса».«Независимо от принципов удобства использования, которым следует дизайнер, это важное соображение для любого интерфейса.
Пять измерений
В книге интервью Билла Моггриджа «Проектирование взаимодействий» Джиллиан Крэмптон Смит, академик в области дизайна взаимодействия, представила концепцию четырех измерений «языка дизайна взаимодействия». Другими словами, эти измерения сами составляют взаимодействие, и в результате они составляют связь между пользователем и экраном.Четыре исходных измерения: слов, визуальные представления, физические объекты или пространство, и время . Совсем недавно Кевин Сильвер, старший дизайнер взаимодействия в IDEXX Laboratories, добавил пятое измерение, , поведение .
- 1D: слова должны быть простыми для понимания и написаны таким образом, чтобы они легко передавали информацию конечному пользователю.
- 2D: визуальные представления — это все графики или изображения, по сути все, что не является текстом.Их следует использовать в умеренных количествах, чтобы не перегружать.
- 3D: физические объекты или пространство относится к физическому оборудованию, будь то мышь и клавиатура или мобильное устройство, с которым взаимодействует пользователь.
- 4D: время — это время, которое пользователь проводит, взаимодействуя с первыми тремя измерениями. Он включает способы, которыми пользователь может измерять прогресс, а также звук и анимацию.
- 5D: поведение было добавлено Кевином Сильвером в его статье «Что определяет дизайн в дизайне взаимодействия».Это эмоции и реакции, которые возникают у пользователя при взаимодействии с системой.
Используя эти пять измерений, разработчик взаимодействия может обратить внимание на сам опыт пользователя при общении и подключении к системе.
Когнитивная психология
Когнитивная психология — это изучение того, как работает разум и какие психические процессы в нем происходят. По данным Американской психологической ассоциации, эти процессы включают «внимание, использование языка, память, восприятие, решение проблем, творчество и мышление.”
Хотя психология — чрезвычайно обширная область, есть несколько ключевых элементов когнитивной психологии, которые особенно ценятся и, возможно, помогли сформировать область дизайна взаимодействия. Дон Норман назвал многих из них в своей книге «Дизайн повседневных вещей». Здесь только несколько.
- Ментальные модели — это образы в сознании пользователя, которые информируют его об ожиданиях определенного взаимодействия или системы. Изучая ментальную модель пользователя, дизайнеры взаимодействия могут создавать интуитивно понятные системы.
- Метафоры интерфейса используют известные действия, чтобы побудить пользователей к новым действиям. Например, значок корзины на большинстве компьютеров напоминает физическую корзину, чтобы предупредить пользователя об ожидаемом действии.
- Affordances — это вещи, которые не только предназначены для чего-то, но и созданы так, чтобы выглядеть так, как будто они созданы для чего-то. Например, кнопка, которая выглядит как физический объект, который вы можете нажать, представляет собой аффорданс, разработанный таким образом, чтобы тот, кто не знаком с кнопкой, все равно понимал, как с ней взаимодействовать.
Руководство по человеческому интерфейсу
Этот раздел употреблен неправильно; на самом деле не существует единого набора руководящих принципов взаимодействия с пользователем. Однако идея создания руководств по взаимодействию с людьми сама по себе является методологией. Руководства были созданы большинством крупных компаний, занимающихся разработкой технологий, включая Apple и Android, Java и Windows. У всех их цель одна: предупредить потенциальных дизайнеров и разработчиков о советах и рекомендациях, которые помогут им создавать универсально интуитивно понятные интерфейсы и программы.
Ежедневные задачи и результаты
Дизайнер взаимодействия — ключевой игрок на протяжении всего процесса разработки. У них есть набор действий, которые являются ключевыми для команды проекта. Обычно они включают в себя формирование стратегии дизайна, каркасное моделирование ключевых взаимодействий и взаимодействие прототипов.
Стратегия дизайна
Хотя границы здесь нечеткие, одно можно сказать наверняка: проектировщик взаимодействия должен знать , кого он разрабатывает для и , каковы цели пользователя .Обычно это предоставляет пользователь-исследователь. В свою очередь, дизайнер взаимодействия оценит цели и разработает стратегию дизайна либо самостоятельно, либо с помощью других дизайнеров в команде. Стратегия дизайна поможет членам команды иметь общее понимание того, какие взаимодействия должны иметь место для достижения целей пользователя.
Каркасы ключевых взаимодействий
После того, как разработчик взаимодействия получит хорошее представление о стратегии, лежащей в основе дизайна, он может начать набрасывать интерфейсы, которые будут способствовать необходимому взаимодействию.Дьявол здесь кроется в деталях: некоторые профессионалы буквально зарисовывают эти взаимодействия на блокноте / доске для сухого стирания, в то время как другие будут использовать веб-приложения, чтобы помочь им в процессе, а некоторые будут использовать их комбинацию. Некоторые профессионалы будут создавать эти интерфейсы совместно, а другие — в одиночку. Все зависит от дизайнера взаимодействия и его конкретного рабочего процесса.
Прототипы
В зависимости от проекта следующий логический шаг дизайнера взаимодействия может включать создание прототипов.Существует ряд различных способов, которыми команда может создать прототип взаимодействия, которые мы не будем здесь подробно описывать, например, прототипы html / css или бумажные прототипы.
Оставайтесь текущими
Одна из самых сложных задач практикующего интерактивного дизайнера — это скорость изменений в отрасли. Каждый день новые дизайнеры направляют среду в новом направлении. Следовательно, пользователи ожидают появления этих новых видов взаимодействия на вашем веб-сайте.Благоразумный дизайнер взаимодействий реагирует на эту эволюцию, постоянно исследуя Интернет на предмет новых взаимодействий и используя преимущества новых технологий, при этом всегда помня, что правильное взаимодействие или технология — это та, которая лучше всего отвечает потребностям персонажа, а не просто новейшие или самый захватывающий. Дизайнеры взаимодействия также следят за лидерами мнений (например, за известными дизайнерами ниже) в Twitter и сами продвигают среду.
Подписчиков
Как мы уже отмечали ранее, почти невозможно идентифицировать кого-либо как «всего лишь» дизайнера взаимодействия.Эта область пересекается с UX-дизайном, UI-дизайном, разработкой и визуальным дизайном, и в результате не все перечисленные здесь дизайнеры даже называют себя дизайнерами взаимодействия. Мы включили их из-за их влияния на сферу деятельности, а также потому, что то, чему они учили и о чем писали, стоит изучить, если вы сами работаете над дизайном взаимодействия.
Брэд Фрост возглавляет атаку: «Смерть чуши».«Смерть чуши» — это «сплачивающий призыв избавить мир от чуши и потребовать опыта, уважающего людей и их время». Брэд помогает, создавая эти впечатления как веб-дизайнер и отстаивая их как писатель, консультант и оратор. Хотя Брэд технически является фронтенд-разработчиком, грань между разработчиком и дизайнером взаимодействий тонкая, и его работа оказала огромное влияние на сообщество дизайнеров взаимодействия, отчасти из-за созданных им инструментов и ресурсов. Эти ресурсы включают This Is Responsive, Pattern Lab, Styleguides.io, WTF Mobile Web и Лучшие практики для мобильного Интернета. Брэд также придумал фразу (и написал книгу) об атомном дизайне. Жизненная миссия Уитни Хесс — вернуть человечество в бизнес. Уитни является со-ведущей подкаста Designing Yourself, пишет в своем блоге Pleasure & Pain и выступает на конференциях и в корпорациях по всему миру. Она имеет степень магистра в области взаимодействия человека и компьютера и степень бакалавра профессионального письма и HCI Университета Карнеги-Меллона, а в 2014 году стала сертифицированным коучем New Ventures West.Ким Гудвин — автор бестселлера Designing for the Digital Age. В настоящее время Ким консультирует клиентов из различных отраслей, включая авиацию, бытовую электронику и розничную торговлю. Большую часть последнего десятилетия она проработала вице-президентом по дизайну и генеральным менеджером в Cooper, руководя комплексной практикой взаимодействия, визуальных и промышленных дизайнеров, а также разработкой известной учебной программы по дизайну Cooper U.Ее обширный опыт и страсть к преподаванию привели к популярности Ким как автора и докладчика на конференциях и в компаниях по всему миру.Бренда Лорел была частью нескольких крупных революций в том, как люди используют компьютеры: виртуальная реальность, интерактивные повествования и некоторые свежие подходы к играм и искусственному интеллекту. Она была основателем и профессором Калифорнийского колледжа искусств по программе дизайна для выпускников.Она работала в Atari, соучредителе компании по разработке игр Purple Moon, а также консультантом по дизайну взаимодействия для нескольких компаний, включая Sony Pictures, Apple и Citibank.
Мэт Маркиз — еще один дизайнер взаимодействия, стирающий грань между дизайнером и разработчиком. Он является техническим редактором в A List Apart, где он курирует статьи дизайнеров и разработчиков, помогая обучать дизайнерское сообщество.Он также выступал на нескольких конференциях An Event Apart. Он возглавляет группу Responsive Images Community Group, которая занимается поиском решений для изображений в адаптивном дизайне. Он также является активным членом сообщества разработчиков ПО с открытым исходным кодом, помогая другим дизайнерам продвигать свою работу, опираясь друг на друга. Мэт совсем недавно работал в Bocoup, консалтинговой фирме по веб-платформам, которая создает или вносит свой вклад в проекты открытого доступа. Карен потратила более пятнадцати лет, пытаясь сделать Интернет лучше за счет удобства использования, дизайна пользовательского опыта и контент-стратегии.В 2006 году она основала Bond Art + Science, консультационную компанию по UX, которая поддерживает такие компании, как The Atlantic, Fast Company, Franklin Templeton и Fidelity. Карен консультирует по контент-стратегии, пользовательскому опыту и информационной архитектуре; и она преподает управление дизайном в программе MFA in Interaction Design в Школе визуальных искусств в Нью-Йорке. Помимо всего этого, Карен работает вице-президентом по цифровым технологиям в венчурной компании Ignite Venture Partners и написала «Стратегию контента для мобильных устройств и адаптивность через A Book Apart».Майк Монтейро — соучредитель Mule, дизайнерского агентства, известного тем, что исследует темные территории, где контентная стратегия, онлайн-идентичность и передовые веб-технологии сочетаются с классическим вневременным дизайном. Майк написал две книги: «Дизайн — это работа» и «Ты мой любимый клиент», в которых он кричит всему миру о своей любви к тяжелой работе, самосознанию и важности хорошего портного.Майк продолжает вести острые, честные выступления на конференциях и собраниях по всему миру, например: «Это золотой век дизайна (а мы облажались)». Тереза Нил — консультант по пользовательскому опыту из Остина, штат Техас. С 2001 года она руководила разработкой более 100 веб-приложений, настольных и мобильных приложений. Среди клиентов — самые разные компании из списка Fortune 500, некоммерческие организации и местные стартапы в Остине.Она была соавтором Designing Web Interfaces с дизайнером и разработчиком Биллом Скоттом, и она написала галерею шаблонов мобильного дизайна, чтобы помочь дизайнерам в разработке приложений и смартфонов. Ее работы можно увидеть на сайте www.theresaneil.com. Дон Норман изучает, как реальные люди взаимодействуют с дизайном, исследуя пропасть между тем, что хочет дизайнер, и тем, что на самом деле хочет обычный человек.Результатом его работы стало несколько классических книг, в том числе «Дизайн повседневных вещей», которая обычно считается краеугольным камнем канона пользовательского опыта.Бренда Сандерсон — исполнительный директор более 50 000 членов IxDA, глобальной сети, занимающейся профессиональной практикой интерактивного дизайна. За 15 лет работы в качестве практикующего дизайнера Бренда прошла через дизайн-студии, типографии, ежедневные газеты, издательские компании и рекламную индустрию.Она получила признание на национальном уровне за свои дизайнерские работы и за то, что писала о влиянии технологий на творчество.
Билл Скотт помог создать Yahoo! Библиотека шаблонов дизайна в 2006 году. С тех пор его работа над библиотекой шаблонов повлияла на дизайнеров всего мира. Билл — дизайнер и разработчик, и его работа включала создание библиотеки 3D-графики, интерфейсов для военных игр для НАТО и многих проектов с открытым исходным кодом.Он является соавтором разработки веб-интерфейсов с Терезой Нил и часто выступает на конференциях.Дизайнеры взаимодействия используют ряд различных инструментов для выполнения своей работы. Набрасывают ли они взаимодействие на салфетке или представляют прототип клиенту, их цель одна: общение посредством разговора. Прежде всего, дизайнеры взаимодействия должны хорошо общаться. В приведенном ниже списке приведены примеры инструментов, используемых для облегчения общения.Имейте в виду, что создаваемые веб-интерфейсы обычно создаются с использованием ориентированных на пользователя (интерфейсных) технологий, таких как JavaScript или CSS.
Мокапы Balsamiq
Balsamiq Mockups — это приложение Adobe Air, которое упрощает создание макетов взаимодействия. Команда Balsamiq проделала превосходную работу, предоставив пользователям ряд шаблонов дизайна взаимодействия, которые повсеместно используются в современном дизайне приложений. Более того, Balsamiq сохраняет простой интерфейс, используя рисованный стиль для элементов и комиксы в качестве начертания шрифта.Это позволяет дизайнеру и заинтересованным сторонам сосредоточить свои усилия (и отзывы своих клиентов) на взаимодействии, удаляя посторонние элементы дизайна. Думайте об этом как об онлайн-версии бумажного прототипа!
Узнайте больше о мокапах Balsamiq
InVision
InVision — это бесплатный инструмент для создания прототипов в Интернете и мобильных устройствах для Mac и Windows. InVision разработан для облегчения общения и делает это путем интеграции с Photoshop, Sketch, Slack, Jira и другими приложениями.Дизайнеры могут загружать каркасы и соединять их вместе через горячие точки в 2D-навигацию. Клиенты, заинтересованные стороны и коллеги могут добавлять комментарии непосредственно к дизайну, а с LiveShare, инструментом презентации InVision в режиме реального времени, приложение позволяет создавать интерактивную доску.
Подробнее об InVision
LucidChart
LucidChart — это гибкое программное обеспечение для построения диаграмм для всего, от приложений Android и iOS до блок-схем, карт путешествий, каркасов и макетов сайтов.LucidChart предлагает ряд полезных интеграций с Google Suite, InVision, Atlassian, Slack и другими. Этот инструмент оказался невероятно сложным, но в то же время интуитивно понятным и гибким. Его любят дизайнеры и команды UX, а также группы ИТ-поддержки и инженеры.
Подробнее о LucidChart
Узор
Никто не хочет тратить время на изобретение велосипеда. Хорошая библиотека взаимодействия экономит время и энергию при проектировании или кодировании общего взаимодействия и обеспечивает согласованность между проектами.Patternry — это инструмент, который позволяет командам дизайнеров взаимодействия делиться и хранить свои ресурсы дизайна и кода в одном центральном месте (например, в библиотеке). Что хорошо в Patternry, так это то, что это больше, чем просто репозиторий; он также обеспечивает отправную точку с десятками шаблонов для общих взаимодействий и модулей.
Подробнее о Pattenry
Эскиз
Sketch — это инструмент дизайна (только для Mac), который лучше всего использовать для значков или макетов со средней или высокой точностью.Облегченная альтернатива Adobe Photoshop, Sketch предлагает слои, сетки и монтажные области; Короче говоря, все, что требуется дизайнеру взаимодействия для создания каркасов и макетов с некоторыми визуальными дополнениями. Хотите получить больше от Sketch? Рассмотрим Zeplin, плагин для Sketch (в настоящее время находится в стадии бета-тестирования) для совместной работы команды.
Подробнее о Sketch
Axure
Axure RP, пожалуй, лучший инструмент интерактивного дизайна на рынке. Обладая гораздо более надежной функциональностью, чем Balsamiq, встроенными средствами совместной работы и совместного использования, а также способностью легко преобразовывать каркас в прототип, Axure, кажется, предлагает все.Единственным недостатком является то, что он, возможно, предлагает слишком много, а это означает, что у него медленная кривая обучения.
Подробнее о Axure RP
Принцип
Principle для Mac — это платформа с открытым исходным кодом, ориентированная на функциональность и переходы. Он работает с монтажными областями Sketch в макете в стиле анимации и предлагает огромное разнообразие движений. Это бесплатный, простой в освоении интерфейс с обширным набором руководств YouTube и доступных справочных статей. Самая крутая часть заключается в том, что по мере того, как вы превращаете артборды в движущуюся, целостную вещь, Principle предоставляет вам рабочий прототип, с которым можно поиграть в отдельном окне, которое также имеет встроенный экранный рекордер!
Подробнее о Принципе
Ассоциации
Разработчик взаимодействия остается IxD вне зависимости от того, принадлежат ли они к какой-либо конкретной группе.Тем не менее, поиск других дизайнеров — отличный способ пообщаться и поучиться у других в этой области. Все эти ассоциации доступны в Соединенных Штатах, а некоторые существуют и на международном уровне.
IXDA
По их собственным словам:
сеть IxDA предоставляет онлайн-форум для обсуждения вопросов дизайна взаимодействия, а также другие платформы для людей, увлеченных дизайном взаимодействия, для сбора и развития дисциплины.
Более подробная информация доступна на: http: // www.ixda.org/
IxDA также предлагает ежегодную конференцию для дизайнеров под названием Interaction Week, которая проходит по всему миру, но продолжает предлагать звездный контент и идеи от ведущих экспертов отрасли.
AIGA
Хотя AIGA (Американский институт графических искусств) изначально был основан для графических дизайнеров, сама организация понимает, что графические дизайнеры чаще создают композиции для новых медиа, в которых дизайн взаимодействия играет важную роль.Местные отделения AIGA доступны на всей территории Соединенных Штатов и проводят мероприятия, от Photoshop Layer Tennis до художественных выставок.
Дополнительная информация: http://www.aiga.org/
Раздельное событие
Проводимая в США в течение последних 13 лет, An Event Apart собрала под одной крышей лучшие участники веб-дизайна и интерактивного дизайна. Эта конференция проводится в интенсивном трехдневном однодневном формате с участием до 18 отдельных докладчиков. Они охватывают темы, относящиеся к разработчикам, дизайнерам, специалистам по UX и UI, менеджерам по работе с клиентами, менеджерам проектов и многим другим в понятной и удобной для понимания форме.На мероприятии An Event Apart постоянно останавливаются некоторые из ведущих мыслителей и деятелей отрасли.
Более подробная информация доступна по адресу: https://aneventapart.com/
Встреча
Честно говоря, не существует одной группы Meetup. В этом его прелесть: выполните поиск «дизайн взаимодействия» в своем городе в интерфейсе Meetup или перейдите на сайт http://ia.meetup.com/, и вы найдете любое количество сетевых, образовательных и социальных групп. Если вы живете в районе, где еще не проводится встреча по интерактивному дизайну (или дизайну пользовательского опыта), самое время начать! Кстати, интерфейс Meetup также позволяет легко создать новую группу.
Более подробная информация доступна на: http://www.meetup.com/
Книги
Список книг, относящихся к интерактивному дизайну, может занимать много страниц. Здесь мы сузили список до нескольких знаковых книг. Если же вам действительно не терпится расширить свою библиотеку, ознакомьтесь с нашими рекомендуемыми книгами для вашей библиотеки пользовательского опыта.
Дизайн для эпохи цифровых технологий: как создавать продукты и услуги, ориентированные на человекаКим Гудвин
В книге Designing for the Digital Age Ким Гудвин берет быка за рога: мы, как культура, должны признать, что все наши продукты и услуги стали более сложными из-за их технологических ограничений и возможностей.Независимо от того, насколько возможна невероятная функциональность, мы не можем игнорировать возможную путаницу, которую цифровая сфера приносит нашим пользователям. Goodwin исследует преимущества и проблемы, с которыми сталкиваются дизайнеры, и предлагает процессы и действия, которые позволяют улучшить опыт без осложнений.
Проектирование интерфейсовДженифер Тидвелл
С годами книга Designing Interfaces стала настолько распространенной, что ее прозвали «книга с птицей».Но его популярность объясняется хорошей причиной: Дженифер Тидвелл объясняет передовой опыт, предоставляет богатые примеры и оставляет читателю достаточно методов и руководств, чтобы вдохновлять будущие разработки.
Дизайн взаимодействия: помимо взаимодействия человека и компьютераИвонн Роджерс
В третьем издании книги Роджерса предлагается взглянуть на то, как мы проектируем, как технически, так и этически.Каждая глава помогает заложить основу для того, «как разрабатывать интерактивные продукты, улучшающие и расширяющие способы общения, взаимодействия и работы людей». Книга включает тематические исследования, примеры, вопросы и информацию о будущих тенденциях.
Дизайн повседневных вещейДон Норман
Дизайн повседневных вещей — это классика.Это книга, которая превратила дизайн из «приятного» в необходимость. В нем Дон Норман продемонстрировал ценность удобного, интуитивно понятного дизайна во всех аспектах нашей повседневной жизни. Он излагает ряд правил, которым нужно следовать, чтобы создавать простые, удобные в использовании продукты, не требующие усилий.
Не заставляй меня думатьСтив Круг
Короткая, но содержательная книга «Не заставляйте меня думать» — увлекательная и информативная книга.В нем Стив Круг описывает основы проектирования взаимодействий, защищенных от пользователя. Опыт Круга в качестве консультанта по юзабилити дает ему множество реальных примеров и конкретных решений проблем, с которыми сталкивается каждый дизайнер взаимодействия.
Общие сведения об эффектах взаимодействия в статистике
Эффекты взаимодействия возникают, когда эффект одной переменной зависит от значения другой переменной.Эффекты взаимодействия обычны в регрессионном анализе, ANOVA и разработанных экспериментах. В этом сообщении блога я объясняю эффекты взаимодействия, как их интерпретировать в статистических расчетах, а также проблемы, с которыми вы столкнетесь, если не включите их в свою модель.
В любом исследовании, будь то проверка вкуса или производственный процесс, многие переменные могут повлиять на результат. Изменение этих переменных может напрямую повлиять на результат. Например, изменение пищевой приправы во время вкусового теста может повлиять на общее удовольствие.Таким образом, аналитики используют модели для оценки взаимосвязи между каждой независимой переменной и зависимой переменной. Такой эффект называется основным эффектом. Однако может быть ошибкой оценивать только основные эффекты.
В более сложных областях исследования независимые переменные могут взаимодействовать друг с другом. Эффекты взаимодействия показывают, что третья переменная влияет на отношения между независимой и зависимой переменной. Этот тип эффекта усложняет модель, но если реальный мир ведет себя таким образом, очень важно включить его в вашу модель.Например, связь между приправой и удовольствием, вероятно, зависит от типа еды — как мы увидим в этом посте!
Пример эффектов взаимодействия с категориальными независимыми переменными
Я думаю об эффектах взаимодействия как об эффекте «в зависимости от обстоятельств». Вы поймете почему! Давайте начнем с интуитивно понятного примера, который поможет вам концептуально понять эти эффекты.
Представьте, что мы проводим тест на вкус, чтобы определить, какая пищевая приправа приносит наибольшее удовольствие.Мы выполним двусторонний дисперсионный анализ, в котором нашей зависимой переменной является удовольствие. Две наши независимые переменные являются категориальными переменными: Food и Condiment.
Наша модель ANOVA с членом взаимодействия:
Удовлетворение = Пищевая приправа * Приправа
Для простоты мы включим в наш анализ только два продукта (мороженое и хот-доги) и две приправы (шоколадный соус и горчицу).
Учитывая особенности примера, эффект взаимодействия неудивителен.Если вас спросят: «Вы предпочитаете кетчуп или шоколадный соус в еде?» Несомненно, вы ответите: «Это зависит от типа еды!» Это «зависит от обстоятельств» эффекта взаимодействия. Вы не можете ответить на вопрос, не зная дополнительной информации о другой переменной в термине взаимодействия, а именно о типе еды в нашем примере!В этом суть концепции. Теперь я покажу вам, как включить термин взаимодействия в вашу модель и как интерпретировать результаты.
Как интерпретировать эффекты взаимодействия
Давайте проведем наш анализ.Все статистические программы позволяют добавлять в модель условия взаимодействия. Загрузите файл данных CSV, чтобы попробовать себя: Interactions_Categorical.p-значения в выходных данных ниже говорят нам, что эффект взаимодействия (еда * приправы) является статистически значимым. Следовательно, мы знаем, что удовольствие, которое вы получите от приправы , зависит от типа пищи.
Но как мы интерпретируем эффект взаимодействия и действительно понимаем, о чем говорят данные? Лучший способ понять эти эффекты — использовать специальный тип графика — график взаимодействия.Этот тип графика отображает согласованные значения зависимой переменной по оси Y, в то время как ось X показывает значения первой независимой переменной. Между тем, различные линии представляют значения второй независимой переменной.
На графике взаимодействия параллельные линии указывают на отсутствие эффекта взаимодействия, в то время как разные наклоны предполагают, что он может присутствовать. Ниже приведен график для Food * Condiment.
Перекрещенные линии на графике указывают на наличие эффекта взаимодействия, что подтверждает значимое значение p для термина «Еда * Приправы».График показывает, что шоколадный соус приносит больше удовольствия, чем мороженое. И наоборот, уровень удовлетворения от горчицы выше, когда это хот-дог. Если вы добавите горчицу в мороженое или шоколадный соус на хот-доги, вы не будете счастливы!
Какая приправа лучше? Это зависит от типа еды, и мы использовали статистику, чтобы продемонстрировать этот эффект.
Упускать из виду эффекты взаимодействия опасно!
Когда у вас есть статистически значимые эффекты взаимодействия, вы не можете интерпретировать основные эффекты, не учитывая взаимодействия.В предыдущем примере вы не можете ответить на вопрос о том, какая приправа лучше, не зная, какой продукт питания. Опять же, «это зависит от обстоятельств».
Предположим, мы хотим получить максимальное удовольствие, выбирая лучшую еду и лучшую приправу. Однако представьте, что мы забыли включить эффект взаимодействия и оценили только основные эффекты. Мы примем решение на основе приведенных ниже графиков основных эффектов.
На основе этих графиков мы бы выбрали хот-доги с шоколадным соусом, потому что каждый из них приносит больше удовольствия.Это не лучший выбор, несмотря на то, что показывают основные эффекты! Когда у вас есть статистически значимые взаимодействия, вы не можете интерпретировать главный эффект, не принимая во внимание эффекты взаимодействия.
Учитывая намеренно интуитивный характер нашего глупого примера, последствия игнорирования эффекта взаимодействия очевидны с первого взгляда. Однако это не всегда так, как вы увидите в следующем примере.
Пример эффекта взаимодействия с непрерывными независимыми переменными
В следующем примере мы оценим непрерывные независимые переменные в регрессионной модели производственного процесса.Независимые переменные (время обработки, температура и давление) влияют на зависимую переменную (прочность продукта). Вот файл данных CSV, если вы хотите попробовать сами: Interactions_Continuous.
В регрессионной модели я включу температуру * давление как эффект взаимодействия. Результаты представлены ниже.
Как видите, термин взаимодействия статистически значим. Но как вы интерпретируете коэффициент взаимодействия в уравнении регрессии? Вы можете попробовать ввести значения в уравнение регрессии и сложить все вместе.Однако использовать графики взаимодействия намного проще!
Связанное сообщение : Как интерпретировать коэффициенты регрессии и их P-значения для основных эффектов
На графике выше переменные являются непрерывными, а не категориальными. Для построения графика статистическое программное обеспечение выбирает высокое и низкое значения давления и вводит их в уравнение вместе с диапазоном значений температуры.
Как видите, зависимость между температурой и прочностью меняет направление в зависимости от давления.Для высоких давлений существует положительная зависимость между температурой и прочностью, а для низких давлений — отрицательная зависимость. Включив термин взаимодействия в модель, вы можете зафиксировать отношения, которые меняются в зависимости от значения другой переменной.
Если вы хотите максимизировать прочность продукта и кто-то спросит вас, следует ли использовать в процессе высокую или низкую температуру, вам придется ответить: «Это зависит от обстоятельств». В этом случае это зависит от давления. Вы не можете ответить на вопрос о температуре, не зная значения давления.
Важные соображения по поводу эффектов взаимодействия
Хотя графики помогают интерпретировать эффекты взаимодействия, используйте проверку гипотез, чтобы определить, является ли эффект статистически значимым. На графиках могут отображаться непараллельные линии, которые представляют случайную ошибку выборки, а не реальный эффект. P-значения и тесты гипотез помогут вам отделить реальные эффекты от шума.
Примеры в этом посте представляют собой двусторонние взаимодействия, потому что в каждом термине есть две независимые переменные (Еда * Приправы и Температура * Давление).В равной степени справедливо интерпретировать эти эффекты двояко. Например, отношение между:
- Удовлетворение и приправы зависят от еды.
- Удовлетворение и еда зависят от приправы.
Вы можете иметь взаимодействия более высокого порядка. Например, трехстороннее взаимодействие включает в себя три переменные, такие как Еда * Приправа * X. В этом случае связь между Удовлетворением и Приправой зависит как от Еды, так и от X. Однако этот тип эффекта сложно интерпретировать.На практике аналитики используют их нечасто. Однако в некоторых моделях они могут потребоваться для обеспечения адекватной посадки.
Наконец, когда у вас есть статистически значимые эффекты взаимодействия, не пытайтесь интерпретировать основные эффекты без учета эффектов взаимодействия. Как показывают примеры, вы сделаете неверные выводы!
Если вы изучаете регрессию и вам нравится подход, который я использую в своем блоге, посмотрите мою электронную книгу!
СвязанныеОбщие сведения о взаимодействиях
Общие сведения о взаимодействияхНаходка Взаимодействия
Концепция взаимодействие может быть трудным для студентов, плохо знакомых с психологией исследования, но взаимодействия — часто встречающийся и важный аспект поведенческих наука.В следующем уроке будет представлена концепция статистического взаимодействия, предоставить примеры взаимодействий и показать, как их обнаружить.
Что такое взаимодействие?
Когда двое и более Независимые переменные участвуют в дизайне исследования, есть еще кое-что, что нужно учитывать чем просто «главный эффект» каждой из независимых переменных (также называемые «факторами»). То есть влияние одной независимой переменной интересующей зависимой переменной могут быть разными на всех уровнях другая независимая переменная.Другими словами, эффект одна независимая переменная может зависеть от уровня другой независимой переменной.
Чтобы найти взаимодействия, у вас должен быть факторный план, в котором два (или более) независимые переменные «скрещиваются» друг с другом так, что — это наблюдения на каждой комбинации уровней двух независимых переменных.
Например, если вы интересовались влиянием практики и уровня стресса на выполнение задания на память, вы можете решить использовать факторный план. Вы манипулируете практикой предложив участникам прочитать список слов один или пять раз . Вы также можете управлять уровнем стресса , задавая два условия: в одном (низкий стресс) , участникам сообщается, что количество слов, которые они помнят неважно, а в другом (высокий стресс) участникам говорят что большинство людей могут вспомнить всех слов в списке, и что они Ожидается, что он сможет это сделать.Ваша зависимая переменная — это число слов, вызванных из списка из 30 слов.
В в этом дизайне вам нужно будет иметь участников в каждой из четырех ячеек конструкции : низкое напряжение и одно упражнение, низкое напряжение и пять практик, высокий стресс и одна практика, и высокий стресс и пять практик. Скажем здесь у вас было по 25 участников в каждой из этих четырех ячеек.
Сейчас, если два фактора в исследовании (практика и стресс) взаимодействуют, это означает что действие одного фактора зависит от уровня другого фактора.Давайте вставьте некоторые данные, чтобы увидеть, есть ли взаимодействие в этом исследовании.
г. в таблице выше указаны средние значения ячеек, а также предельные средние и большое средство для изучения. Например, среднее количество запоминаемых слов при низком напряжении одно практическое условие — 8. Это среднее значение ячеек . Однако среднее количество слов, вспоминаемых при всех условиях низкого напряжения (независимо от практики) — 16.Это предельное среднее значение .
Итак, есть ли у нас доказательства взаимодействия в этом исследовании? Один из способов ответить на это вопрос состоит в том, чтобы начать с описания основных эффектов: , если нам нужно квалифицировать наши утверждения об основных эффектах, говоря «это зависит от обстоятельств», тогда у нас есть доказательства того, что может иметь место взаимодействие . Похоже, что там может быть основным эффектом стресса. Высокие стрессовые условия приводят к отзыву меньше слов, чем в условиях низкого стресса.Также кажется, что есть основная Эффект от практики: пять практик приводят к лучшему запоминанию слов, чем всего одна практика. Однако влияние переменной практики зависит от на уровне напряжения (и наоборот): в условиях низкого напряжения, практика оказывает существенный положительный эффект (в среднем 8 слов вспомнил с одной практикой и 24 слова вспомнил с пятью практиками), но в условиях сильного стресса практика дает лишь небольшой эффект (4 против 6 слова при двух условиях практики, соответственно).
Следовательно, у нас есть доказательства взаимодействия в этом исследовании. Конечно, вам понадобится провести соответствующий статистический тест, прежде чем вы сможете сделать вывод, что ваши доказательства достаточно убедительны, чтобы подтвердить утверждение о взаимодействии в населении. Возможно, вы захотите узнать, есть ли другие способы обнаружения это взаимодействие помимо изучения клеток означает.
Использование графики для выявления возможных взаимодействий
Визуально проверка данных с помощью гистограмм или линейных графиков — еще один способ поиска для доказательства взаимодействия.На каждом из приведенных ниже графиков (графики 1-8) изображены Иная ситуация в отношении основных эффектов двух независимых переменные и их взаимодействие . Вы можете визуализировать основные эффекты и эффекты взаимодействия (если есть) на обоих линейных графиках, как показано и в гистограммах, которые становятся видимыми при наведении курсора на «Просмотр в виде гистограммы «Кнопка .
Упражнение
Изобразить данные из выборочной задачи (влияние практики и ударения на слове вспомнить) как гистограмму, так и линейную диаграмму.Есть ли доказательства возможного взаимодействие? Откуда вы знаете?
Дизайн взаимодействия | Определение дизайна
Вы когда-нибудь хотели узнать больше о дизайне взаимодействия? В этой статье мы определим различия между дизайнером взаимодействия с пользователем и дизайнером взаимодействия. Мы также рассмотрим типы проектов, над которыми будет работать дизайнер взаимодействия, и пять измерений дизайна взаимодействия.
Что такое интерактивный дизайн?
Дизайн взаимодействия — это часть общего пользовательского опыта, связанная с подключением системы и ее пользователя.Технически дизайнер взаимодействия и дизайнер взаимодействия с пользователем могут работать над одними и теми же областями дизайна. Однако, если две роли существуют вместе в компании, разработчик взаимодействия будет больше сосредоточен на том, как система и пользователь взаимодействуют друг с другом. Давайте копнем глубже, чтобы лучше понять разницу.
Разработчик взаимодействия (IxD) определяет структуру и поведение интерактивных систем для создания значимых отношений между людьми и продуктами, которые они используют.
Разработчик пользовательского интерфейса (UXD) f рассматривает весь опыт взаимодействия пользователя с продуктом, а не только взаимодействия. UX-дизайнер также стремится создавать значимые впечатления от людей и продуктов, которые они используют.
Чем занимаются дизайнеры взаимодействия?
Теперь, когда у нас есть понимание определений, давайте оценим это на реальном примере: голосовые помощники. Если бы и дизайнеры взаимодействия с пользователем, и дизайнеры взаимодействия работали вместе над Siri, Alexa или Cortana, они оба были бы заинтересованы в том, как система взаимодействует с пользователем.Но дизайнер взаимодействий будет сосредоточен на самом голосе. Вот несколько вопросов, которые может задать дизайнер взаимодействия:
- Какой тон у помощника? Счастливый, грустный, серьезный, необычный?
- Какой голос у помощника? Женское, мужское, роботизированное?
- Как вы обращаетесь или разговариваете с помощником?
- У него есть имя?
- Как он отвечает на ответы?
- Это обнадеживает?
- Принимает чью-то сторону или беспристрастно?
- Является ли взаимодействие пользователя исключительно голосовым или есть экранный компонент?
- Что происходит, когда что-то идет не так?
- Может ли устройство отвечать пользователю без активного подключения к Интернету?
- Этот помощник улучшает жизнь пользователя?
- Этот помощник идентифицирует себя как ИИ для новых пользователей?
Как видите, эти вопросы и дизайнерские решения сосредоточены исключительно на взаимодействиях, а не на общем опыте использования ИИ.
Дизайнер пользовательского интерфейса в том же проекте будет сосредоточен на схожих, но более распространенных проблемах:
- Какой форм-фактор у устройства?
- Как пользователь настраивает его?
- Есть ли в коробке инструкция?
- Есть ли у него сопутствующее приложение?
- Есть ли на устройстве индикатор состояния?
- Есть ли кнопки для взаимодействия?
- Экран есть?
- Что произойдет, если пользователь не сможет правильно настроить устройство?
- Что происходит без активного подключения к Интернету?
- Может ли это устройство подключаться через беспроводное соединение и Bluetooth?
- Как выглядит это устройство в пространстве, в котором оно живет?
Как видите, эти вопросы больше касаются всего опыта работы с устройством, а не систем.Эти решения могут повлиять на систему, но не связаны напрямую с взаимодействиями с системой.
Некоторые другие системы, в которых применяется дизайн взаимодействия, включают банковские операции, POS-системы, киоски в самолетах, обучающее программное обеспечение, Google Docs и Microsoft Word.
Каковы разные аспекты интерактивного дизайна?
Чтобы лучше понять дизайн взаимодействия, есть четыре основных направления, которые были созданы пионером дизайна взаимодействия и писателем Джиллиан Крэмптон Смит.Эти измерения, представленные в ее книге Designing Interactions, , состоят из:
- слов
- Визуальные изображения
- Физические объекты или пространство
- Время
Кевин Сильвер из IDEXX Laboratories добавил пятое измерение: поведение. Вместе все пять этих измерений инкапсулируют весь опыт: как ввод пользователя в систему, так и вывод системы, которая завершает взаимодействие.
Слова должны быть простыми и понятными.Они должны сообщать необходимую информацию, не сбивая с толку и не дезориентируя пользователя.
Визуальные изображения дополняют слова. К ним относятся все, что не является текстом: графика, изображения, значки. Как и слова, визуальные представления должны быть полезными, но не подавляющими: универсальным средством для всего, кроме текста.
Физические объекты или пространство относится к механизму ввода или оборудованию: с чем физически взаимодействует пользователь? Это устройство с сенсорным экраном, мышь и клавиатура или мобильное устройство? В каком пространстве они с ним взаимодействуют? В пути? В офисе? За большим столом? В стрессовой обстановке, например в аэропорту? Все эти факторы влияют на успешное взаимодействие с пользователем и оборудованием.
Время указывает, как долго пользователь взаимодействует с первыми тремя измерениями. Устройство или процесс регистрации, которые рассчитаны на 30 секунд, будут иметь совершенно иной подход, чем бизнес-программное обеспечение, которое вы используете несколько часов в день. Может ли пользователь сохранять и / или отслеживать свой прогресс? Или это должно быть настолько интуитивно понятным и простым, чтобы кто-то мог легко подойти, отметиться и уйти с небольшим трением.
Поведение относится к тому, как пользователь чувствует или реагирует при использовании дизайна.Как они себя ведут при его использовании? Они счастливы, разочарованы, взволнованы или напряжены? Успешно ли они выполнили задачу или проиграли? Все это создает дополнительный контекст в дизайне. Дизайнер может построить, как пользователь взаимодействует с системой на основе этих взаимодействий.
Почему важны пять измерений интерактивного дизайна
Продукты, программное обеспечение, приложения и услуги — это то, как мы, дизайнеры, общаемся с нашими пользователями. Чем более упорядоченным и удобоваримым будет контент, тем больше будут довольны пользователи.Пять измерений представляют собой четкую визуальную и графическую основу; рассмотрите пространство, в котором находится продукт; и определить, как долго используется продукт. Вооруженные этими знаниями, дизайнеры могут целенаправленно определять, как они представляют информацию.
Решайте задачи взаимодействия в команде
Решение проблем взаимодействия в команде — ключевая часть рабочего процесса проектирования, но мозговой штурм и управление вдохновением могут быть сложными, особенно в командах.
Помогите своей команде лучше понять потребности пользователей с помощью мозгового штурма на цифровой доске.InVision Freehand и Boards позволяют вашей команде совместно работать над картами сопереживания, создавать каркасы и собирать идеи для дизайна. Набросайте свои мысли или добавьте отзыв к чужим идеям. В любом случае вы работаете вместе в реальном времени и продвигаете свой проект вперед.
Дизайн взаимодействия и UX: в чем разница?
«Дизайн — это не только то, как он выглядит. кажется, что дизайн — это то, как он работает ». Этот знаменитый цитата Стива Джобса подчеркивает важность хорошего дизайна взаимодействия — общее впечатление пользователя от продукта и его удовлетворенность.
И ни одна компания не воплощает это лучше, чем Apple. Но что такое HCI и дизайн взаимодействия? Это то же самое, что и UX? А что вообще делают дизайнеры взаимодействия? Прочтите, чтобы найти ответы на эти вопросы и узнать больше о дизайне взаимодействия.
Что такое интерактивный дизайн?
Дизайн взаимодействия, часто сокращенно IxD, — это практика разработки интерактивных цифровых продуктов и услуг. Джон Колко, автор книги «Мысли о дизайне взаимодействия», дает следующее определение дизайну взаимодействия: « Дизайн взаимодействия — это создание диалога между человеком и продуктом, системой или услугой.Этот диалог является как физическим, так и эмоциональным по своей природе и проявляется во взаимодействии между формой, функцией и технологиями, переживаемым с течением времени. ”
Дизайнеры взаимодействия ориентируются на путь пользователи взаимодействуют с продуктами и используют принципы хорошего общения, чтобы создать желаемый пользовательский опыт.
Дизайн взаимодействия и взаимодействие с пользователем
Иногда термин «дизайн взаимодействия» используется как синоним «дизайн пользовательского опыта». Это понятно потому что интерактивный дизайн и UX-дизайн во многом пересекаются.После В целом, UX-дизайн — это формирование опыта использования продукта, и основная часть этого опыта включает взаимодействие между пользователем и продуктом. Но дизайн взаимодействия и пользовательский опыт — не синонимы.
Ключевое различие между UX и Дизайн взаимодействия — это то, как мы думаем о взаимодействии с пользователем. Взаимодействие дизайнеры ориентированы на момент, когда пользователь взаимодействует с продуктом и их цель — улучшить интерактивный опыт. Для дизайнеров UX момент взаимодействия — это лишь часть пути, который проходит пользователь когда они взаимодействуют с продуктом.Дизайн пользовательского опыта учитывает всех пользовательские аспекты продукта или системы.
Интерактивный дизайн — это часть UX-дизайна. Изображение Дэна Саффера.UX дизайн и интерактивные дизайны связаны, но создать хороший дизайн взаимодействия в изоляции от UX. Дизайн взаимодействия — это суть зонтик пользовательского опыта (UX-дизайн).
Как UX решает проблемы. Изображение Дэна Уиллиса.Структура пяти измерений
Пять измерений дизайна взаимодействия — полезная модель для понимания того, что включает в себя дизайн взаимодействия.Джиллиан Крэмптон Смит, академик интерактивного дизайна, впервые представила концепцию четырех измерений языка интерактивного дизайна. Кевин Сильвер позже расширил свою модель до пятого измерения.
IxD включает слов (1D), визуальных представлений (2D), p физическое объекты / космос (3D), раз (4D), и , поведение (5D).
- 1D: Words. слов включают в себя текст, который помогает донести до пользователей нужный объем информации.Слова, особенно используемые во взаимодействии, такие как метки кнопок, должны быть значимыми и простыми для понимания. Они должны сообщать информацию пользователям, не перегружая их слишком большим количеством деталей.
- 2D: Визуальные представления. Визуальные представления включают типографику, значки и другую графику, с которой взаимодействуют пользователи. Визуальные представления обычно дополняют слова, используемые для передачи информации пользователям.
- 3D: Физические объекты или пространство. Физические объекты — это среда, через которую пользователи взаимодействуют с продуктом или услугой. Например, пользователь взаимодействует с компьютерами и мышью, сидя на столе в офисе.
- 4D: Время. Time помогает пользователям понять визуальные изменения в пользовательском интерфейсе; это также помогает пользователям отслеживать свой прогресс.
- 5D: Поведение. Поведение включает действие и противодействие. Поведение — это то, что описывает механизм взаимодействия с продуктом.
Дизайнеры взаимодействия должны использовать все пять измерений для рассмотрения взаимодействия между пользователем и продуктом в целостный способ.
5 измерений дизайна взаимодействия. Изображение от Interaction Design.Принципы взаимодействия
Хотя перечислить все принципы дизайна взаимодействия, это все еще Можно описать несколько общих областей, которые широко используются в этой области:
Целенаправленный дизайн
Целенаправленный дизайн — это стиль дизайна, который считает решение проблем высшим приоритетом. Этот подход ориентирован на удовлетворение конкретных потребностей и желаний человека, который будет использовать продукт, который является целью дизайна взаимодействия.
Хорошее удобство использования
Удобство использования отвечает на вопрос «могут ли люди использовать этот продукт?» Хорошее удобство использования — фундаментальное требование для интерактивного дизайна. Обучаемость (насколько легко новый пользователь может научиться пользоваться интерфейсом?), Эффективность (как быстро пользователи могут выполнять задачи?), Частота ошибок (сколько ошибок делают пользователи при взаимодействии с пользовательским интерфейсом?), А также возможность восстановления после ошибок (как могут ли они быстро восстановиться после ошибок?) — это четыре вещи, которые напрямую влияют на удобство использования.
Удобство использования можно измерить с помощью время выполнения задачи и общее удовлетворение (нравится ли пользователям использование товар).
Что касается реальных дизайнерских решений, дизайнеры взаимодействия часто знакомятся с ментальной моделью пользователя — восприятие или представление о том, что человек имеет в виду продукт, с которым она взаимодействует. Знание они извлекают выгоду из ментальных моделей, помогая им создавать интуитивно понятные системы.
Эргономика
Дизайнеры взаимодействия применяют физиологические принципы проектирования изделий. Цель этого процесса — уменьшить человеческий фактор, повышение производительности и повышение безопасности взаимодействия.Дизайнеры взаимодействия часто используют прогнозирующую модель движения человека, а также известный как закон Фиттса, когда они разрабатывают взаимодействия. Этот закон гласит, что время, необходимое для быстрого перехода к целевой области, зависит от соотношения между расстоянием до цели и шириной цели. Закон Фиттса используется для моделирования акта наведения. Его можно применять как тогда, когда элемент пользовательского интерфейса касаются рукой или пальцем или виртуально с помощью указывающего устройства.
Иллюстрация закона ФиттсаПоложительные эмоциональные отклики
Дизайнеры должны создавать дизайн, который влияет на положительные эмоциональные реакции у пользователей.Дизайнеры взаимодействия осведомлены об элементах, которые влияют на эмоциональные реакции пользователей. Цветовые палитры, шрифты, анимация — все они могут запускаться эмоциональные реакции.
Дизайн для людей
Когда дело доходит до дизайна продукта, это сложно разрабатывать для абстрактного пользователя. Дизайнеры всегда должны оценивать свое решение в контексте конкретной группы пользователей. Персоны являются отличным инструментом для дизайнеров.
Персона заключает в себе важные данные о группа пользователей, понятная дизайнерам и понятная для них.В эмоциональные аспекты влияют на дизайнеров, чтобы улучшить поведение продукта.
Изображение от xtensioШаблоны проектирования
Как дизайнеры решать проблемы взаимодействия? Они используют шаблоны. Выкройка — это решение для конкретный контекст. Во многих ситуациях дизайнеры могут решать новые проблемы. путем модификации существующих шаблонов. Цель дизайна взаимодействия заключается в создании решения, которое хорошо вписывается в контекст использования.
Обычно дизайнеры взаимодействия начинают с хорошо известных руководств по интерфейсу, таких как Human Interface Guidelines от Apple и Material Design от Google.Рекомендации не только предоставляют шаблоны, которые знакомы пользователям, но также показывают, как их использовать в определенных контекстах.
Итерации проектирования
У проектировщиков может быть несколько решений для одна конкретная проблема взаимодействия. Единственно правильный способ уменьшить количество вариантов дизайна, чтобы увидеть, как это работает для реальных пользователей (проверьте тестирование). Не все предположения о дизайне взаимодействия проходят проверку. Довольно часто дизайнерам приходится возвращаться к чертежной доске, чтобы разработать альтернативу решение.Вот почему дизайн взаимодействия редко бывает линейным, а бывает итеративным. процесс.
Роль дизайнера взаимодействия
После размещения всей информации вы может все еще задаться вопросом: «Чем на самом деле занимаются дизайнеры взаимодействия?» Здесь нет Единый правильный ответ на этот вопрос. В качестве отдельной роли «взаимодействие дизайнер »существует в основном в крупных организациях, таких как Google и Apple, но в более мелких организациях обязанности дизайнера взаимодействия распределяются между дизайнерами UI и UX.
Как правило, обязанности конструктор взаимодействия включает определение ключевых взаимодействий продукта и создание прототипов для проверки концепций. Вот две области, в которых влияние особенно важно взаимодействие дизайнеров:
- Стратегия дизайна. Разработчик взаимодействия всегда начинает с понимания того, чего целевой пользователь пытается достичь (своих целей), и с поиска взаимодействий, которые помогут достичь этих целей. Разработчикам взаимодействия, возможно, придется провести исследование пользователей, чтобы выяснить эти цели.
- Прототипирование. Дизайнеры взаимодействия часто создают интерактивные прототипы, чтобы разметить взаимодействия. Иногда, чтобы сделать взаимодействие очевидным для пользователя, дизайнеры взаимодействия создают интерактивные прототипы, которые выглядят точно так же, как реальные продукты.
Дизайнеры взаимодействия работают вместе с другие дизайнеры (UX и визуальные дизайнеры), чтобы что все шаблоны взаимодействия реализованы в продукте правильно. Дизайнеры взаимодействия всегда должны быть в курсе последних технологических достижений. тенденции и всегда измеряйте их в контексте ценности, которую они приносят пользователям.
Лучшие практики для разработки взаимодействий
Usability.gov предлагает задавать следующие вопросы при создании цифровых продуктов с интерактивным элементом:
- Какие команды может давать пользователь взаимодействовать с интерфейсом?
- Как насчет внешнего вида (цвет, форма, размер и т. д.) дает пользователю представление о том, как он может функционировать?
- Какую информацию вы предоставляете чтобы пользователь знал, что произойдет, прежде чем он выполнит действие?
- Есть ли ограничения? место для предотвращения ошибок?
- Сообщают ли сообщения об ошибках способ чтобы пользователь исправил проблему или объяснил, почему произошла ошибка?
- Какую обратную связь получает пользователь как только действие выполнено?
- Как долго между действием и время отклика продукта?
- Элементы интерфейса разумный размер для взаимодействия?
- Края и углы стратегически используется для размещения интерактивных элементов, таких как меню?
- Разбивается ли информация в несколько предметов одновременно?
- Используются ли знакомые форматы?
Заключение
Цифровой дизайн — это разговор.Этот разговор происходит между машиной и человеком, который ее использует. Когда люди взаимодействуют с продуктом, им нравится гладкое взаимодействие, но это только происходит, когда дизайнеры взаимодействия все исправляют.
Что такое эффект взаимодействия?
Два независимых переменные взаимодействуют, если эффект одной из переменных отличается в зависимости от уровня другой переменной. Средства от гипотетический эксперимент, описанный в разделе о факторные планы воспроизводятся ниже.Обратите внимание, что эффект дозировки препарата различаются в зависимости от того, простая или сложная задача. Для простой задачи, чем выше дозировка, тем короче время ее выполнения. задание. Для сложной задачи, чем выше дозировка, тем больше время для выполнения задачи. Таким образом, существует взаимодействие между дозировкой и задачей. сложность. Обычно гораздо проще интерпретировать взаимодействие с график, чем из таблицы. График средств взаимодействия между Сложность задания и дозировка препарата указаны на следующей странице.Иждивенец переменная (время отклика) отображается на оси Y. Уровни дозировки препарата показаны на оси X. Графически изображены два уровня сложности задачи. раздельно.
Взгляд на этот график показывает, что действие дозировки зависит от функции
сложности задачи. Это также показывает, что эффект сложности задачи различается.
как функция дозировки лекарства: чем больше дозировка лекарства, тем больше
разница между простой задачей и сложной задачей.Взаимодействие делает
не обязательно означает, что направление эффекта отличается в
разные уровни переменной. Взаимодействие существует, пока
величина эффекта больше на одном уровне переменной, чем на другом.
В этом примере сложная задача всегда занимает больше времени, чем простая.
Существует взаимодействие, потому что величина разницы между
простые и сложные задачи различаются на разных уровнях переменной
дозировка препарата.
Две переменные взаимодействуют, если комбинация переменных приводит к результатам, которых нельзя было ожидать основу основных эффектов тех переменные. Например, известно, что употребление алкоголя и курение увеличивают вероятность рака горла. Однако люди, которые пьют и у дыма гораздо больше шансов заболеть раком, чем можно было бы предположить, если один только знал, насколько курильщики чаще, чем некурящие, заболевают горлом рак и насколько чаще пьющие, чем непьющие, заболевают горлом рак.Особенно опасно сочетание курения и питья: эти препараты взаимодействуют. Это определение взаимодействия с точки зрения конкретная комбинация переменных согласуется с ранее приведенными определение того, что существует взаимодействие, если влияние одной переменной отличается в зависимости от уровня другой переменной. В табаке и пример алкоголя, влияние курения на вероятность заболеть раком больше для людей, которые пьют, чем для людей, которые не пьют: эффект курения различается в зависимости от того, пьют они или нет. считается.Точно так же эффект питья различается в зависимости от того, рассматриваются курильщики или некурящие.
Взаимодействия можно описать разными способами. Примеры графиков
взаимодействия и возможные словесные описания каждого из них.
а. Разница между условиями лечения и контроля была больше.
для субъектов, выполняющих задание 1, чем для субъектов, выполняющих задание 2.
b. Была большая разница между заданием 1 и заданием 2 для субъектов в
условия лечения, чем для субъектов в контрольном состоянии.
г. Задачи 1 и 2 были выполнены примерно одинаково хорошо в контрольных условиях.
но задача 1 была выполнена значительно лучше, чем задача 2 при лечении
условие.
а. По хорошо усвоенной задаче,
увеличение размера вознаграждения было связано с лучшей производительностью, тогда как
в новой задаче увеличение размера вознаграждения было связано с уменьшением
спектакль.
г. При низком уровне вознаграждения новое задание было выполнено лучше, чем
хорошо усвоенная задача.При высокой награде хорошо усвоенная задача
была выполнена лучше, чем новая задача.
г. Разница между новой задачей и хорошо усвоенной задачей изменилась.
от положительного для низкой величины вознаграждения до слегка отрицательного для среднего
величина вознаграждения очень отрицательна при большом размере вознаграждения.
а.
В целом, условие B 2 привело к лучшей производительности, чем условие B 1 или B 3 . Этот эффект был гораздо более выражен для испытуемых.
выполнение Задачи 1, чем для субъектов, выполняющих Задачу 2.
г. Разница между заданиями 1 и 2 была наибольшей для испытуемых
Условие B 2 .
г. Комбинация Задачи 1 и Условия B 2 привела к особенно
высокая производительность.
В
Пример 4 нет взаимодействия. Эффект от задания у всех одинаковый
три уровня B и эффект B одинаков для обеих задач. Уведомление
что две линии параллельны. Когда нет взаимодействия, линии
всегда будет параллельно.
Взаимодействия высшего порядка
До сих пор все описанные взаимодействия назывались «двусторонними».
взаимодействия. Это двусторонние взаимодействия, потому что они включают
взаимодействие двух переменных. Трехстороннее взаимодействие — это взаимодействие
среди трех переменных.
Существует трехстороннее взаимодействие
всякий раз, когда двустороннее взаимодействие отличается в зависимости от уровня третьего
Переменная. Рассмотрим два рисунка в левой части этой страницы.Верхний
На рисунке показано взаимодействие между задачей и условием (B) для хорошо отдохнувшего
предметы; нижний рисунок показывает такое же взаимодействие для недосыпающих
предметы. Формы этих взаимодействий разные. Для хорошо отдохнувших
испытуемых, разница между задачами 1 и 2 наибольшая при условии B 2 тогда как для субъектов, лишенных сна, разница между задачами 1 и 2
является наименьшим при условии B 2 .


 (PS: Еще больше случаев словоупотребления, но без пояснений, вы прочитаете в Национальном корпусе русского языка. Это самая объемная база письменных и устных текстов родной речи.) Под авторством Даля В.И., Ожегова С.И., Ушакова Д.Н. выпущены наиболее известные в нашей стране тезаурусы с истолкованием семантики. Единственный их недостаток — издания старые, поэтому лексический состав не пополняется.
(PS: Еще больше случаев словоупотребления, но без пояснений, вы прочитаете в Национальном корпусе русского языка. Это самая объемная база письменных и устных текстов родной речи.) Под авторством Даля В.И., Ожегова С.И., Ушакова Д.Н. выпущены наиболее известные в нашей стране тезаурусы с истолкованием семантики. Единственный их недостаток — издания старые, поэтому лексический состав не пополняется.
 С XVIII века используется в качестве второго личного имени (наследуемого). Входит в активный лексикон.
Этимологический словарик также объясняет происхождение подтекста крылатых фраз, фразеологизмов. Давайте прокомментируем устойчивое выражение «подлинная правда». Оно трактуется как сущая правда, абсолютная истина. Не поверите, при этимологическом анализе выяснилось, эта идиома берет начало от способа средневековых пыток. Подсудимого били кнутом с завязанными на конце узлом, который назывался «линь». Под линью человек выдавал все начистоту, под-линную правду.
С XVIII века используется в качестве второго личного имени (наследуемого). Входит в активный лексикон.
Этимологический словарик также объясняет происхождение подтекста крылатых фраз, фразеологизмов. Давайте прокомментируем устойчивое выражение «подлинная правда». Оно трактуется как сущая правда, абсолютная истина. Не поверите, при этимологическом анализе выяснилось, эта идиома берет начало от способа средневековых пыток. Подсудимого били кнутом с завязанными на конце узлом, который назывался «линь». Под линью человек выдавал все начистоту, под-линную правду. Узнать какое значение имеют слова, которые больше не употребляется в устной речи, вам удастся из сборников устаревших фраз.
Архаизмамы — это словечки, которые сохранили суть, изменив терминологию: пиит — поэт, чело — лоб, целковый — рубль, заморский — иностранный, фортеция — крепость, земский — общегосударственный, цвибак — бисквитный коржик, печенье. Иначе говоря их заместили синонимы, более актуальные в современной действительности. В эту категорию попали старославянизмы — лексика из старославянского, близкая к русскому: град (старосл.) — город (рус.), чадо — дитя, врата — ворота, персты — пальцы, уста — губы, влачиться — волочить ноги. Архаизмы встречаются в обороте писателей, поэтов, в псевдоисторических и фэнтези фильмах.
Узнать какое значение имеют слова, которые больше не употребляется в устной речи, вам удастся из сборников устаревших фраз.
Архаизмамы — это словечки, которые сохранили суть, изменив терминологию: пиит — поэт, чело — лоб, целковый — рубль, заморский — иностранный, фортеция — крепость, земский — общегосударственный, цвибак — бисквитный коржик, печенье. Иначе говоря их заместили синонимы, более актуальные в современной действительности. В эту категорию попали старославянизмы — лексика из старославянского, близкая к русскому: град (старосл.) — город (рус.), чадо — дитя, врата — ворота, персты — пальцы, уста — губы, влачиться — волочить ноги. Архаизмы встречаются в обороте писателей, поэтов, в псевдоисторических и фэнтези фильмах. К ним относятся поговорки, пословицы, идиомы, крылатые выражения, афоризмы. Некоторые словосочетания перекочевали из легенд и мифов. Они придают литературному слогу художественную выразительность. Фразеологические обороты обычно употребляют в переносном смысле. Замена какого-либо компонента, перестановка или разрыв словосочетания приводят к речевой ошибке, нераспознанному подтексту фразы, искажению сути при переводе на другие языки. Найдите переносное значение подобных выражений в фразеологическом словарике.
Примеры фразеологизмов: «На седьмом небе», «Комар носа не подточит», «Голубая кровь», «Адвокат Дьявола», «Сжечь мосты», «Секрет Полишинеля», «Как в воду глядел», «Пыль в глаза пускать», «Работать спустя рукава», «Дамоклов меч», «Дары данайцев», «Палка о двух концах», «Яблоко раздора», «Нагреть руки», «Сизифов труд», «Лезть на стенку», «Держать ухо востро», «Метать бисер перед свиньями», «С гулькин нос», «Стреляный воробей», «Авгиевы конюшни», «Калиф на час», «Ломать голову», «Души не чаять», «Ушами хлопать», «Ахиллесова пята», «Собаку съел», «Как с гуся вода», «Ухватиться за соломинку», «Строить воздушные замки», «Быть в тренде», «Жить как сыр в масле».
К ним относятся поговорки, пословицы, идиомы, крылатые выражения, афоризмы. Некоторые словосочетания перекочевали из легенд и мифов. Они придают литературному слогу художественную выразительность. Фразеологические обороты обычно употребляют в переносном смысле. Замена какого-либо компонента, перестановка или разрыв словосочетания приводят к речевой ошибке, нераспознанному подтексту фразы, искажению сути при переводе на другие языки. Найдите переносное значение подобных выражений в фразеологическом словарике.
Примеры фразеологизмов: «На седьмом небе», «Комар носа не подточит», «Голубая кровь», «Адвокат Дьявола», «Сжечь мосты», «Секрет Полишинеля», «Как в воду глядел», «Пыль в глаза пускать», «Работать спустя рукава», «Дамоклов меч», «Дары данайцев», «Палка о двух концах», «Яблоко раздора», «Нагреть руки», «Сизифов труд», «Лезть на стенку», «Держать ухо востро», «Метать бисер перед свиньями», «С гулькин нос», «Стреляный воробей», «Авгиевы конюшни», «Калиф на час», «Ломать голову», «Души не чаять», «Ушами хлопать», «Ахиллесова пята», «Собаку съел», «Как с гуся вода», «Ухватиться за соломинку», «Строить воздушные замки», «Быть в тренде», «Жить как сыр в масле».
 Вот лишь некоторые случаи словообразовательных неологизмов: лайфхак, мем, загуглить, флэшмоб, кастинг-директор, пре-продакшн, копирайтинг, френдить, пропиарить, манимейкер, скринить, фрилансинг, хедлайнер, блогер, дауншифтинг, фейковый, брендализм. Еще вариант, «копираст» — владелец контента или ярый сторонник интеллектуальных прав.
Вот лишь некоторые случаи словообразовательных неологизмов: лайфхак, мем, загуглить, флэшмоб, кастинг-директор, пре-продакшн, копирайтинг, френдить, пропиарить, манимейкер, скринить, фрилансинг, хедлайнер, блогер, дауншифтинг, фейковый, брендализм. Еще вариант, «копираст» — владелец контента или ярый сторонник интеллектуальных прав.
 interaction; нем. Interaktion. Динамическое взаимодействие и соотношение между двумя или более переменными, когда величина одной переменной влияет на величину других переменных.
Социологический словарь
interaction; нем. Interaktion. Динамическое взаимодействие и соотношение между двумя или более переменными, когда величина одной переменной влияет на величину других переменных.
Социологический словарь е. между партнерами проявляется взаимная связь.
е. между партнерами проявляется взаимная связь.